イラストや漫画をクリスタを使って描いている筆者。描いた絵を使ってアニメーション化してみたい!
と思って心機一転、初めてアニメーションを作ってみました。
この記事では、アニメーション初作品を通して、アニメーションの仕組みや作り方を解説します。

アニメーションの作り方

アニメーションの作り方は、大きく分けて以下の7つの工程があります。
- 企画を練る
- シナリオを書く
- 絵コンテを描く
- 作画(原画・動画)を描く
- 仕上げ作業
- 美術
- 編集する
それぞれの工程について詳しく説明します。
企画を練る

企画は作品の顔になる、一番重要な作業です。
企画では以下のポイントを押さえましょう。
- テーマ:作品の主題は?
- ジャンル:作品の雰囲気や世界観は?
- 登場人物:主人公や他登場キャラを考えよう
- 舞台:時代や国、どんな場所か?
- ゴール:読み手にどうなって欲しい?
作品のゴールを決めておくと、『この話はなにが言いたいの?』と作品迷子になりにくいのでおすすめです。
と書きつつ自分もまだまだ作品迷子になっていることがありますorz‥(勉強中)
例)
テーマ:おやつゲーム
ジャンル:ほんわか
登場人物*:おじいさん・犬・おばあさん
舞台:現代の日本、茶の間
ゴール:笑顔になってもらいたい
*登場人物は細かく設定しておくと、次のシナリオ制作に活かされます。
登場人物の詳細

名前:よっしー
年齢:不詳
性別:雌
性格:人間好き・犬見知り・猫には強気・愛より食・番犬(家の中限定)‥etc
癖:拾い食い・お姉さん座り・顔を前足でかく
時代:現代
国:日本
個人的には一番好きな作業です。設定を書きながら表情も浮かんで来るので、キャラクターデザインも同時に描いたりします。
自分にだけわかるようにで構いません。紙に手書き・PCやスマホにメモ入力など、文字だけでも良いので楽しく書いていきましょう。
自己ジャッジ
キャラクターデザインは、企画の段階で作成するか?シナリオを書いた後(絵コンテ前)で作成するか?
どちらにするかは、ご自身のやり易い方でご判断ください。
自分は企画段階で描く方が、シナリオが書きやすくなります。
シナリオを書く

シナリオは、映画やドラマでいうところの脚本に当たります。
シナリオに沿って、登場人物がどう動くかが決まります。
「演技の上手い俳優さんが揃っているのに、作品が面白くなかったのは脚本が悪い。」
なんて聞いたことはありませんか?シナリオは企画の次に大事とされています。
企画に沿って書くシナリオは以下のポイントを押さえましょう。
- 作品の長さ:何分くらい?
- 話の内容:大体でOK
作品が長編なのか、短編なのか?それによってシナリオも変わります。
話の内容は、起承転結で書くと作品としてまとまります。
起承転結でストーリーを書く
お話の内容を起承転結で書き出すと、読み手に伝わりやすくなるのでおすすめの手法です。
また、次の絵コンテもスムーズに進められます。
起承転結とは?
起承転結とは、「起」「承」「転」「結」の4つのパートに分けてお話を構成する手法です。
- 起(き):導入部。お話のテーマやキャラクターや景色など、状況が示されます。
- 承(しょう):展開部。起で示されたテーマや主題を説明したり、補足したりします。※物語的には、起から少し進んだ内容に当たります。
- 転(てん):転換部。お話が転換点に達します。物語の方向性の変化や、新たな展開が示されます。
- 結(けつ):オチ・まとめ。お話の結末部分。物語の解決や結論が示されます。

例;桃太郎(冒頭部分)
- 起(き):昔々あるところにお爺さんとお婆さんが住んでいました。ある日、お爺さんは山へ芝刈りに、お婆さんは川へ洗濯に行きました。
- 承(しょう):おばあさんが川のそばで、せっせと洗濯をしていると‥
- 転(てん):川上から大きな桃が一つ「ドンブラコッコ、スッコッコ。ドンブラコッコ、スッコッコ。」と言いながら流れてきました。
- 結(けつ):お婆さんは、桃を手に取り洗濯物と一緒にタライに入れ、家路を急ぐのでありました。(お婆さん「お爺さんと一緒にこの桃を食べましょう」)
起承転結で重要な部分は、転です。
このお話の中で、転がなかったら?
お婆さんはどこから桃を入手したのかわかりません。
また桃が川から「ドンブラコッコ」としゃべりながら流れてくるというシーンが抜け落ち、面白味のないお話になってしまいます。
ですが、必ずしも起承転結に当てはめて作らないといけないという訳ではありません。
起承転結になっていなくても、面白ければOKです。
文章が苦手な場合

文章を書くのがめんどくさい、苦手だから絵コンテに進みたい、という人もいると思います。
そういった場合、過剰書きでもいいので簡単に書いてみてください。
お話を文章化しておくと、登場人物やお話の演出に役立ちます。
絵コンテを描く

企画・シナリオをもとにして、アニメーションの流れを決める絵コンテを作成します。
絵コンテには、登場人物の動きやセリフ、カメラの位置(カメラワーク)などが描かれます。
絵コンテを作る際には、以下のポイントを押さえましょう。
- 原画の枚数
- 構図
- セリフ
- カメラワーク
- カットの長さ
絵コンテの絵は詳細に書かなくてもOKです。
キャラクターの顔は、○に十字でラフに書いて、文章で説明書きでも構いません。
詳細は次の原画で描くようにして、絵コンテは絵の骨組みを完成させるイメージで作りましょう。
作画(原画/動画)を描く

絵コンテができたら、次は作画作業です。
絵コンテの演出意図に沿って、絵を作画していきます。
作画は、映像動画になる絵の全てのことです。作画には、原画と動画の2種類あります。
原画は、映像動画の中でポイントになる部分を描きます。
動画は、ポイントとなる原画と原画の間を繋ぐ絵のことです。
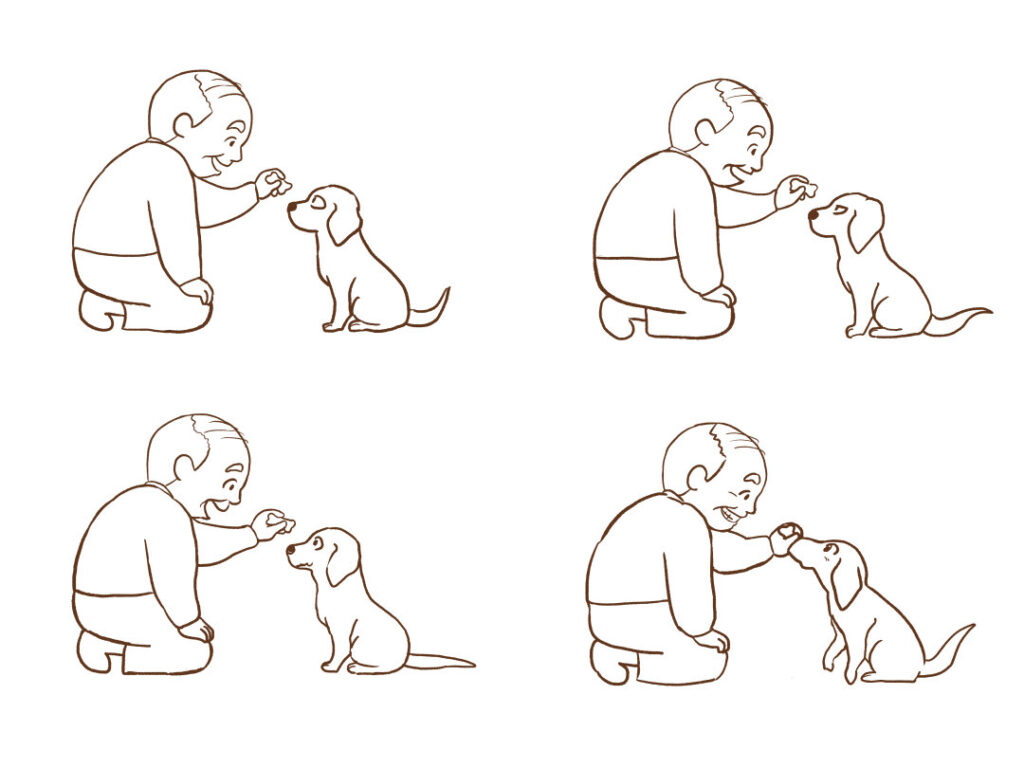
例;
- 原画1:おやつをダシに待てをさせられる犬
- 動画1〜2:飼い主の言葉を聞き分け我慢する犬
- 原画2:待てが解除されおやつを口に含む犬
「待て→待て解除」でおやつを食べる犬の動作が作画(原画/動作)です。
動画枚数が多くなるほど動作は滑らかになります。
原画を描く
骨組みの絵コンテに、肉付けしていく作業が原画に当たります。
絵コンテに基づいて、1コマずつ絵を描きます。
アニメーションの動きのポイントとなるよう描きます。
原画を描く際には、以下のポイントを押さえましょう。
- カメラワークや背景などを含めた細かな部分を意識する
- キャラクターの表情や感情を表現する
動画を描く
動画は、原画と原画の間を保管する、繋ぎ絵を描く作業のことです。
動画枚数が多いほど、キャラクターの動きは滑らかになります。
アニメーション会社では、動画マン・動画スタッフと呼ばれている人たちで一番人数が多いです。
動画を描く際には、以下のポイントを押さえましょう。
- 原画の動きに合わせて、自然な繋ぎ絵を描く
- 動画枚数を増やすことで、動きをより滑らかにできる
仕上げ作業

作画した絵に、色や柄を付けて仕上げましょう。
(線画のみの場合は必要なし)
デジタルで描く場合は、編集しやすくするためにレイヤー(紙面)を分けます。
- レイヤー1枚目:線画
- レイヤー2枚目:色・柄
- レイヤー3枚目:背景
アナログでする際も、紙を分けて制作すると編集時の調整がしやすいです。
アナログ時も、紙を3種類スキャン(もしくは撮影)して編集時に合成します。
美術

(今回のアニメでは使用してません)
背景が必要な場合は、背景を描きましょう。
アナログで制作の場合も、背景画は後から編集で合成できます。
背景画はカメラワークに合わせて作成するので、作画よりも枚数は必要ありません。
背景なしでもOKです。
編集する

作画と背景画を編集ソフトを使って映像化します。編集では音声や効果音を追加することもできます。
今までの作業はアナログ・デジタルどちらでも可能でしたが、編集はデジタルで行います。
動画編集ソフトで映像化するには、以下のポイントを押さえましょう。
- フレームレートを決める
- 音声や効果音を追加する(なくてもOK)
- レイヤーの速度調整
フレームレートとは、動画を動かす一律の速さ設定のことです。
早く動かしたいか、遅めに動かしたいか設定できます。
レイヤーの速度調整とは、一枚ずつの動画速度を調整することです。
フレームレートは、動画映像の全体の速度設定。
各レイヤーの速度を調整することによって、シーン別の緩急が表現できます。
この作業は動画枚数を多くしたり少なくしたりすることで、よく似た効果が得られます。
調整は速度がいいのか枚数がいいのかは、シーンの内容によって適正は変わります。
動画の書き足しは、作業時間と労力が速度調整よりもかかります。
レイヤー速度で上手くいかないようであれば、動画枚数の調整をしてみてください。
初心者向けのアニメーション制作ソフト

初心者向けのアニメーション制作ソフトをいくつかご紹介します。
- Adobe Animate:プロのアニメーターも使用する定番のソフト。
- CLIP STUDIO PAINT:漫画・イラスト制作ソフトとしても人気のソフト。
Adobe Animate

Adobe Animate(アドビ アニメイト)は、IllustratorやPhotoshopでお馴染みのアドビが開発・販売している2Dアニメーション制作ソフトウェアです。
Adobe Animateは、2Dアニメーション制作に必要な機能を備えた、簡単なアニメーションソフトウェアに最適です。
高度なアニメーション制作をしたい場合は、同じAdobeのAfter Effects(アフター エフェクト)がおすすめです。
どちらも価格は同じです。
単体プランの月額料金は価格:2,728 円/月です。
単体プランの他、コンプリートプランに加入することでも利用可能です。
コンプリートプランの月額料金は6,480円です(他ソフトと併用の際お得)。
詳しくはこちらの記事でご紹介しています。
-

-
Adobe CC学割はお得!社会人は?2年目は要注意!?
2024/12/2
1 AdobeCC(アドビCC)の「学割」とは? 引用元:Adobe 「Adobe CC(Creative Cloud)コンプリートプラン」 Illustrator、Photoshop‥、Adobe定 ...
Adobe AnimateとAfter Effectsは無料体験もやっています。
詳しくは公式サイトをご確認ください。
CLIP STUDIO PAINT

CLIP STUDIO PAINT(クリップスタジオペイント)は、イラストや漫画制作に特化したソフトです。
私もイラスト・漫画制作で使っています。
クリスタのアニメーション機能「うごくイラストを作る」という機能を使ってアニメーションを作ります。
クリスタの「うごくイラストを作る」では、音声を付けることが可能です。
クリスタはProとEXと2種類あります。
アニメーション機能での違いは、Proは24フレームまでで短編アニメーション向き。
CLIP STUDIO PAINT PROそれ以上の長編アニメーションを作るにはフレームの制限のない、EXがおすすめです。
CLIP STUDIO PAINT EX初めての簡単アニメーション

私が使ったアニメーションソフトはクリスタです。
クリスタで描いた4コマ漫画をアニメーション化しました。
今回アニメーションにした作品は、別サイト:Dogubacoに載せている「よしこさん」です。
4コマ漫画を元にアニメーションを作成しました。
4コマは丁度アニメーションのコマ割りにも適応しているので、アニメ化しやすい手法です。
また、続編の「よしこさん2」と繋ぎ合わせて、起承転結の内容になるよう作りました。
ご覧いただけたでしょうか‥?
作画枚数は少なく、4コマの原画のみで構成しています。
なので、動作はぎこちない‥
初めてアニメーションを作る場合、動画を省くと簡単にアニメーション作成できるのでおすすめです。
この部分に動画を足せばもっと動きがスムーズになる、と実際にわかるからです。
今回使用しているクリスタも無料体験実施中です。
私が作ったアニメーションはクリスタEXですが、この枚数ですとPROの方でも作成可能です。
ご興味のある方は、クリスタのアニメーション機能「うごくイラストを作る」を試してみてください。
ペイントソフト CLIP STUDIO PAINT 無料体験版のダウンロードアニメーション制作おすすめ本

今回の記事作成に際して、こちらの本を参考にさせていただきました。
古い本ですが、アニメーションの基本がわかりやすく載っています。
アニメを会社として作る工程ですが、自主制作する上でも勉強になる内容です。
古い本なので、もしかすると図書館にもあるかもしれません。
興味のある方はぜひ探してみてください。
最後までお読み頂きありがとうございました。