ファビコンってなんじゃい?
パソコンやスマホの画面にあるらしいがどこに?
なかったらどうなる?
ファビコンはわしでも作成できるんじゃろか?

そんなお悩みにお答えします。
この記事を書いている作者は、Adobe Illustrator・Photoshop歴10年以上。
なのですが機械音痴でもあります。
では、続きを当ガイド犬・よっしーに引き継いでもらいます。

ファビコンはファ○コンの一種だと思っていた作者。
そんな作者に代わってワテがFavicon(ファビコン)について詳しく解説するさかい、読んでってな〜
項目をタップして飛ばし読み☟
Favicon/ファビコンとは?

ファビコンとは、ブラウザのタブのホームページタイトルの横に表示される小さなアイコン(画像)のこと。
Favicon
Favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したかばん語である。
引用元:https://ja.wikipedia.org/wiki/Favicon
icon(アイコン)は、簡単な絵柄で記号化したもの。
文章中 とあれば、動画の記号って思うよな?
動画の記号が赤いと‥
YouTubeやなぁ。これはYouTubeのファビコンでもある。
お気に入りにYouTube動画を登録すれば、この赤いアイコンが一緒にブックマーク欄に登録される。
ファビコンは、「お気に入り」の目印アイコンってとこやな♪
ファビコンは、各々のホームページを象徴する小さい顔。
小さい顔に合わせた、シンプルなデザインがファビコンには向いている。
ファビコンはどんなサイトでも設置できるわけやないで。
無料ブログはダメで、独自ドメインサイト(有料)のみ。
ウェブサイト運営者だけが自分のサイトに設置できるファビコン。
独自ドメインサイトを持っている人は、ぜひファビコンは登録しとこー!
独自ドメインについて
-

-
参考エックスサーバードメイン取得で身バレ阻止!手続きレポ
この記事ではこんな不安や疑問をお持ちの方におすすめ🐕 匿名ブログの身バレ問題 エックスサーバードメインのメリット&デメリット 一番自由なオンライン活動方法 以上のことについてワテが詳し ...
続きを見る
Favicon/ファビコンの役割は?
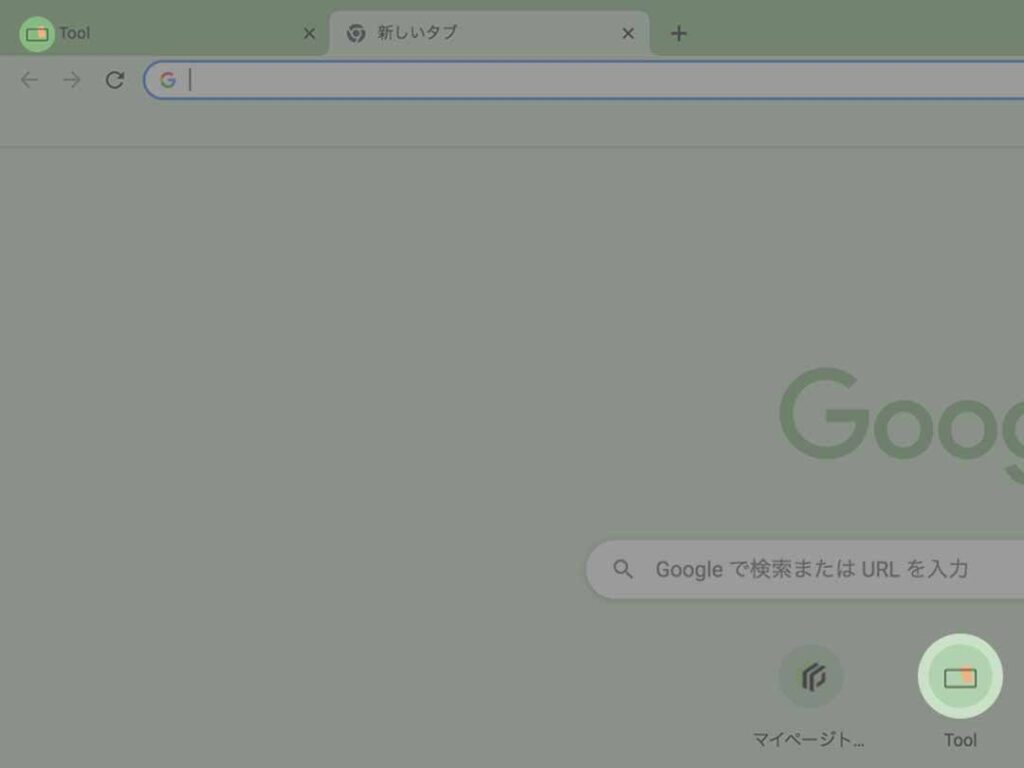
ファビコンは、ウェブサイトの認識性を高める役割がある。
閲覧者が複数のタブを開いている場合でも、ファビコンを見れば特定のウェブサイトを素早く認識することができる。
また、ブックマークバーに表示されることで、閲覧者は簡単にお気に入りのウェブサイトにアクセスすることができて便利!
Favicon/ファビコンの効果は?
ファビコンは、Webサイトのブランド認知度を向上させる効果がある。
他サイトとの差別化もできる。
独自のアイコンやロゴがあることで、閲覧者はウェブサイトをイメージしやすくなる。
また、ファビコンはユーザー体験を向上させてくれる要素も。
視覚的な識別として機能するので、閲覧者はタブを切り替える時により迅速に目的のWebサイトを見つけることができるようになるんや。
favicon/ファビコンのデメリットは?
デメリットは‥著作権違反したら訴えられる恐れが!‥
ファビコンはWebサイトの顔でもある。
企業はお金をかけたりして力を入れてるところも。
せやさかい、ファビコンのデザインを何処かのをまるっとパクったりしたら‥?
訴えられるかもな‥。
そうでなくても、見た人の信用を損ねることになる。
なんぼ良いサイトであっても低評価なイメージを持たれることになる。
そうならんように、ファビコンのデザインはオリジナルのデザインにしよう!
Favicon/ファビコンがないと‥?

ファビコンがないとWebサイトが非表示になる‥とかはないから安心してな。
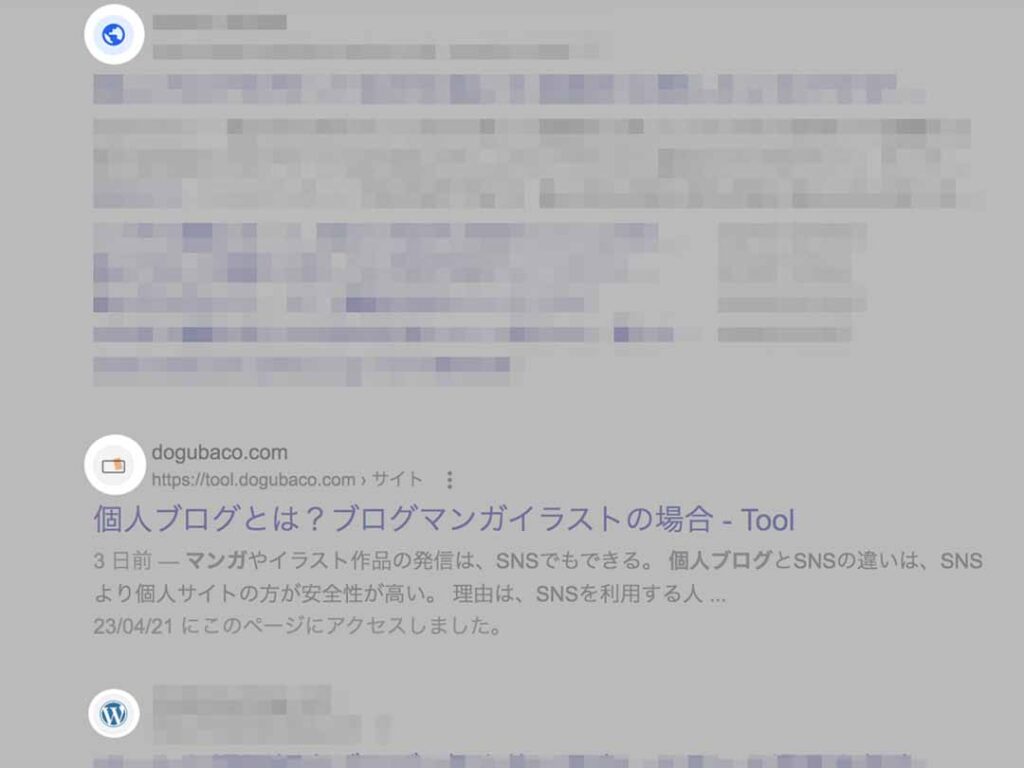
ファビコンがない場合は、デフォルトの地球儀マークかもしくはワードプレス やテーマのマークになる。
アメーバブログなどの無料ブログの場合、ファビコンはアメーバのマークになって好きなファビコンは設置できない。
独自ドメインサイトを持っている人は、オリジナルのファビコンをつけることができる!
Favicon/ファビコンのデザインは?
効果的なファビコンはシンプルであることが最重要や。
見ての通り小さいサイズで表示されるから、複雑なデザインやとよう見えへん。
シンプルなアイコンは視覚的に識別しやすい。
またシンプルなデザインは、異なるプラットフォームやデバイスでの表示の差異が起きにくい。
ファビコンはシンプルイズベストで決まり!
Favicon/ファビコンのファイル形式は?
ファビコンは画像で、決まった像ファイルでないとコンピューターに読み込まれへん。
画像ファイルには、データ名の最後に付く拡張子というものでどんな形式のファイルなのかがわかる。
例えば、撮影画像のデータ名「IMG_20230525.jpg」。
.jpgが画像ファイルの形式=拡張子と言われる部分。
Favicon(ファビコン)の一般的な画像ファイル形式は、「.jpg」「.gif」「.png」「.ico」。
「〇〇〇.png」のように、データ名の末尾(拡張子)に当たる部分のこと。各ツールで作成したのち拡張子を選んで保存する。
本サイトでおすすめする、ファビコンの拡張子はPNG (Portable Network Graphics) フォーマット「.png」。
PNGフォーマットは透明なアイコンを作成することができて、単純なグラフィックデザインの保存に適しとる。
ファビコン用ファイル形式「.ico」を推奨してる人もおるんやけど、スマホでの表示には「.png」へコードを変えなあかんらしい。
作者は機械オンチなため、そないな高度なことはできひん。。
おまけに、本サイトでも使っているAFFINGER6のテーマに「.ico」は非対応なんや。
「.jpg」「.png」はどちらがいい?
「.png」がいいやろなぁ。
透明で保存できるのはこの中では「.png」だけなんや。
「.jpg」は、透明の部分は白になる。
でもな、透明にしておいた方がええよ?
理由は、どんなブラウザでも想像通りの表示になるから。ブラウザのタブが白やったら、透明部分が白でも違和感はない。
でもタブの色を別の色にカスタマイズしているブラウザで見てみると‥?
透明部分の白がはっきりとわかる形になるんや。
透明にしとけばカスタマイズされた色に染まるから違和感はないと思われる。
好みの問題かもしれんけど‥。気になる人は、「.png」をおすすめする!
ファビコンのサイズ

ファビコンのサイズは、ピクセル単位で指定されとる。一般的に、正方形のアイコンが最も一般的で、以下のサイズが推奨されておる。
| サイズ | 種類 |
|---|---|
| 16px × 16px | 古いバージョンのブラウザ (Internet Explorer) |
| 32px × 32px | Chrome、Firefox、Safariなどのタブ |
| 48px × 48px | Windowsのホーム画面 |
| 64px × 64px | 高解像度のWindowsのホーム画面 |
| 180px × 180px | iOS(iPhone,iPad)のホーム画面 |
| 192px × 192px | Androidのホーム画面 |
| 512p× 512px | WordPress |
ファビコンの最小サイズ、16x16 ピクセルは主に古いバージョンのブラウザやブックマークバーで使用されておった。
このサイズでは、シンプルなデザインやロゴが効果的に表示される。
どんなデザインのフォビコンもデータは画像。例えば、本サイトToolのファビコン。長方形部分は、黒い線に見えるやろ?
でもほんまは、ピクセルと言ってドットの数の集まりやねん。
本来、黒い線フチを拡大するとドットになっとってカクカクとなっとるんや。ゲームボーイの画面みたいな感じや。
pixはpixel(ピクセル)という。1ピクセル=1ドット。
せやからpixel数が大きいほど、ドットの数が多くて細部まで表現ができて、画質が鮮明になるんや。
本サイトでも使用しているブログサイト作成ソフト、WordPress(ワードプレス)。
WordPress(ワードプレス)にアップロードするファビコンのサイズは、512p× 512px以上が推奨されとる。
512p× 512pxのサイズから、異なるデバイスや画面サイズに応じて自動的に表示してくれるんや。
WordPress(ワードプレス)は、512p× 512px以上の画像を使ってファビコンを作れば問題無し!
ファビコンジェネレーター
【favicon generator】

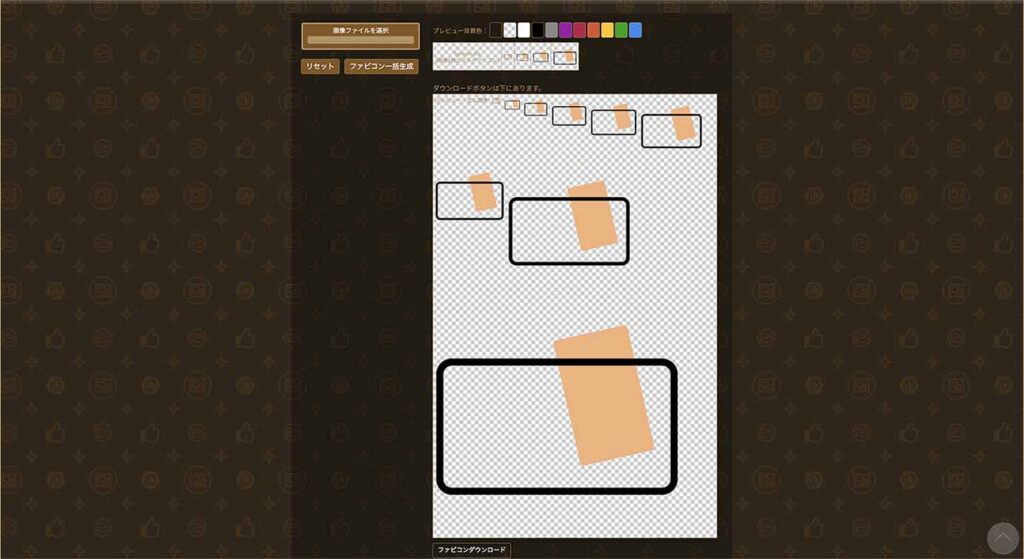
無料のファビコン作成ツール、favicon generator。
画像からファビコン用の画像サイズに変換してくれる無料ツールサイト。
無料なのがいいところ。
画像は好きな画像でOK!それを上の画像の様に、いろんなサイズに変換してくれるで。
ファビコンジェネレーターfavicon generator使い方
画像ファイルを選択をクリック。
パソコンに保存されている、画像を選択。
ファビコン一括生成をクリック。

ファビコンダウンロードをクリック。
こんな感じでファビコンがダウンロードできるで
アップロードする画像、できない場合もあるんや
画像選択の際、画像が大きすぎたり拡張子が下記と違う場合はダウンロードできひん!
画像アップロードできない場合・・
指定可能な画像タイプはPNG,JPG,GIFです。
512x512~700x700ピクセル画像が推薦サイズです。
※引用元:favicon generator
画像の保存形式は、上記をのみ。
もしもスマホで撮影した画像を使うなら、画像は容量が規定より超える場合が多い。
他にも上記を超える高解像の画像はアップロードできひん‥。
メールに添付して画像のサイズを落とす
画像をスマホのメールに添付すると、画像サイズを落とすことが可能に!
メール添付の際に、画像サイズの変更の有無が選べる機能を利用するんや。
やり方は、選んだ画像をメールに添付して、宛先は自分宛にする。
iPhoneの場合、送信ボタンをタップすると‥

サイズを小さくできますよ?と縮小サイズ3種類を薦めてくる。
お言葉に甘えて、縮小サイズを選択。
大サイズでダメなら>中サイズ>小サイズ
に変換して自分宛に送れば、画像サイズは小さくなる。
画質の縮小ができたら、favicon generatorに画像をアップロードしてみてくれ〜
\画像サイズにはご注意を/
イラストレーター
【Illustrator】

先ほど説明した通り、ファビコンは最終的に画像データにせなあかん。
ファビコン作成に使われるツールとして、ペイントソフトとドローソフトがある。
ペイントソフトは、フォトショップやクリスタ、iPhone・iPadの手書きメモなど。
それらは、ラスターデータと言って四角のドットで構成されとる。
ラスターデータは解像度(ピクセル数)を意識せなあかん。
ファビコンのサイズでも説明した通り、色んな媒体に対応するにはピクセル数は大きい方が良い。
かといって、解像度が大きすぎるとデータが重くなったり不具合が生じることがある。
対になるのが、ドローソフト。
ドローソフトはベクターデータと言って、数学的な概念で構成されとるんや。
データが数式になってるんやないで?(作者も思ってた)
ベクターデータは数学的概念で構成された、ベジェ曲線という計算手法で色んな図形を描けるんや。
ベジェ曲線は、数学のデータやから拡大しても、カクカクしてへん!
線は線のまま。せやから、ベクターデータは図形の表現に適しとる!
そのドローソフトでおすすめなのは、
「Adobe Illustrator(イラストレーター)」。
印刷物・デバイス、どちらにも対応できて劣化することなくサイズを無限大に変更可能!
当ファビコンもイラストレーターで作成してるで。
小さいファビコンのデザインはシンプルが一番!
イラストレーターとファビコンは相性抜群!!
\イラストレーターを詳しく知りたい人へ/
イラストレーターで作る、ファビコンの作成方法は別記事で紹介中☟
イラレストレーターのファビコン作成方法
-

-
参考ファビコン(Favicon)の作り方・イラレ(Illustrator)編
ファビコン作成Adobe Illustrator編。 イラレ(Adobe Illustrator)を使ったファビコン作りのお悩みにお答えします。 この記事の内容 ファビコンをイラレで作る方法(フォトシ ...
続きを見る
Favicon作成どうしてもムリな場合

ファビコンの作成、どうしてもムリ‥
そんな場合は、プロの手を借りる方法もある。
個人のデザイナーさんへお仕事発注出来るサイトが
ここやと比較的安価な料金で作成してくれるデザインナーさんがたくさん居てる。
ファビコンを作ってください!と依頼すれば、ファビコン用のサイズで希望にそったデザインをこしらえてくれる。
ココナラでは、料金設定も見れるし、今までの実績も見れる。
それらを参考にデザイナーさんを探してファビコンを作ってもらえたら、お金はかかるけど一番簡単な方法やな。
無料で登録できるから、「ファビコン」「アイコン」って一度検索してみて〜
ココナラ初心者ガイドで詳しいやり方も確認してな。
ココナラ初心者ガイド
https://coconala.com/Favicon作成お金がない場合

ファビコンの作成がムリで、さらにお金をかけたくない場合‥
そんな場合は、プロが手がけたテンプレートを利用する方法もある。
テンプレートロゴをダウンロードできるサイト
「Adobe Express」。
Illustratorと同じAdobe社のサービス。
プロのデザイナーさんが作ったロゴを無料でダウンロードできる。
ロゴの他には、文字ロゴや写真も豊富に取り揃えられとる。
ただし難点は、テンプレートなのでオリジナルではないということ。
誰かとデザインが被る可能性がある。
Adobe Expressを選択する場合、その点は考慮しておくれ。
\Adobe Express公式サイト/
AFFINGER/WordPressファビコン設置方法
ファビコンの設置方法は、当サイトで使用しているブログソフトウェア:WordPress(ワードプレス)のテーマ、AFFINGER6(アフィンガー6)のサイトの基本設定に設置する方法を解説。
header.phpを編集する方法もあるんやけど‥
機械音痴の作者にはハードルが高いので割愛しますわ。
サイトの基本設定での設置は、失敗しても修正が効くので初心者の人におすすめ!
AFFINGERについて
-

-
AFFINGERアフィンガー6デザインテンプレートで作った当サイトの作り方
AFFINGER6テンプレートをダウンロードするには? 引用元:AFFINGER 先に言うとくと、テンプレート自体は無料やねん。でもテンプレートを使うには、サイト作成を手助けしてくれる有料のテーマが必 ...
続きを見る
設置場所の手順はWordPressからと同じ。
WordPressを使用している人も、次の手順を参考にぜひ読んでってな☟
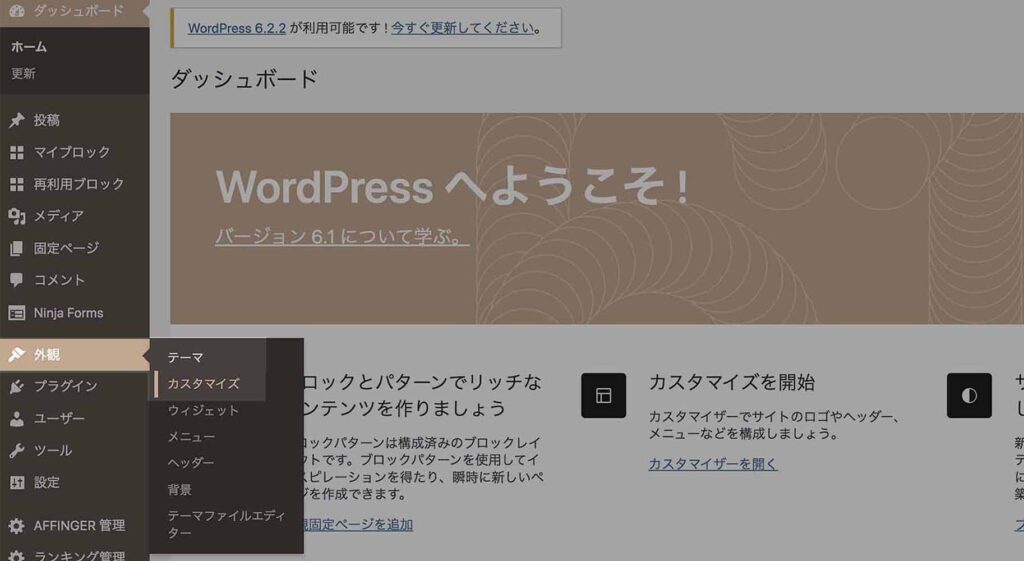
AFFINGER・WordPressの管理画面の「外観」のメニューから「カスタマイズ」を開く

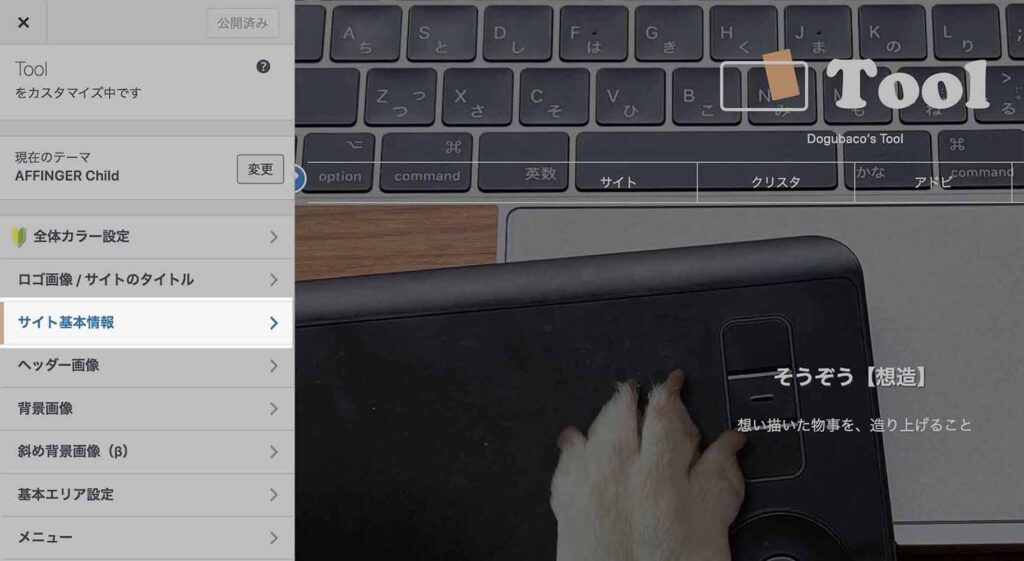
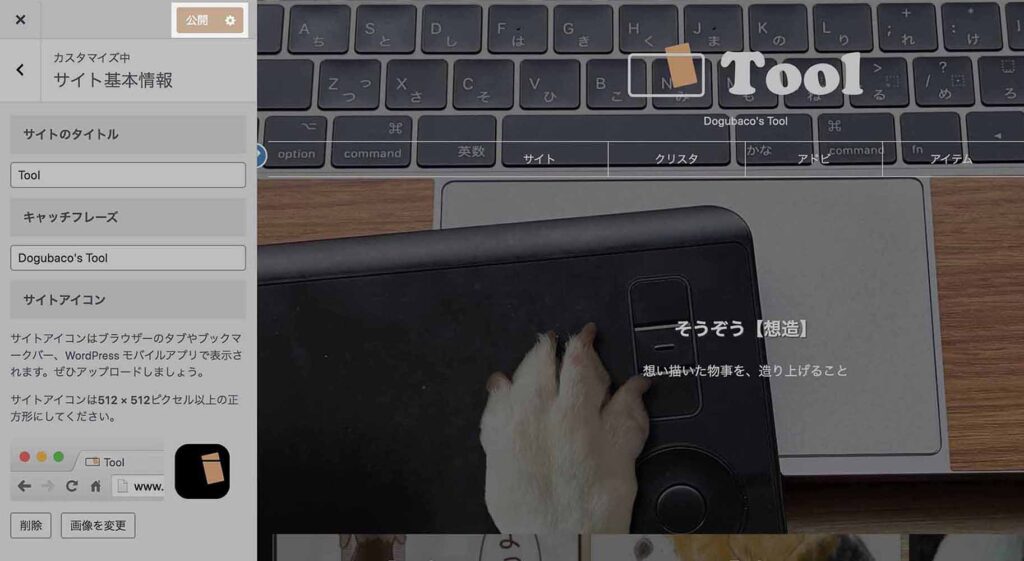
カスタマイズのメニューの中の「サイト基本情報」を開く

※現在サイト名をToolsに変更
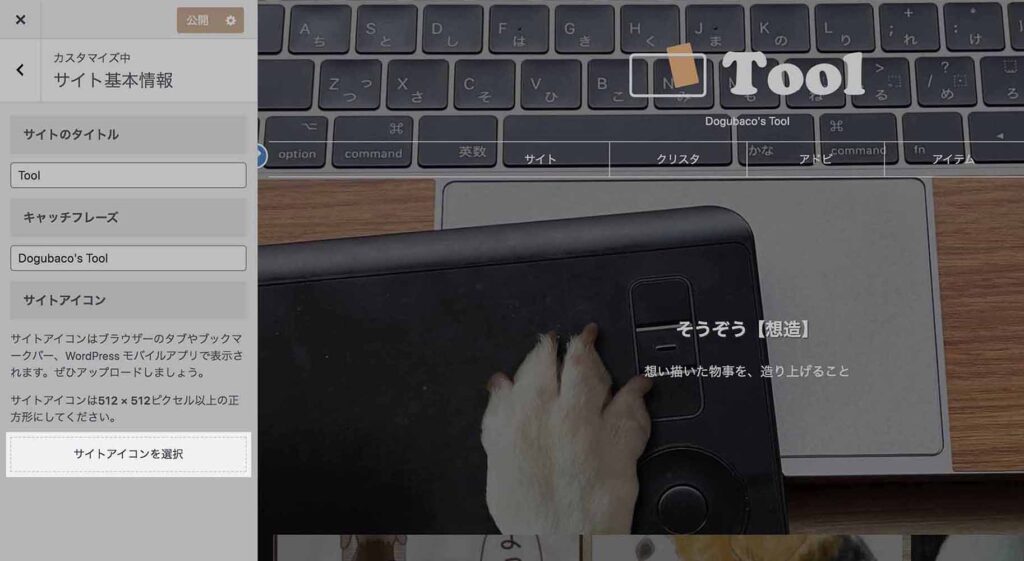
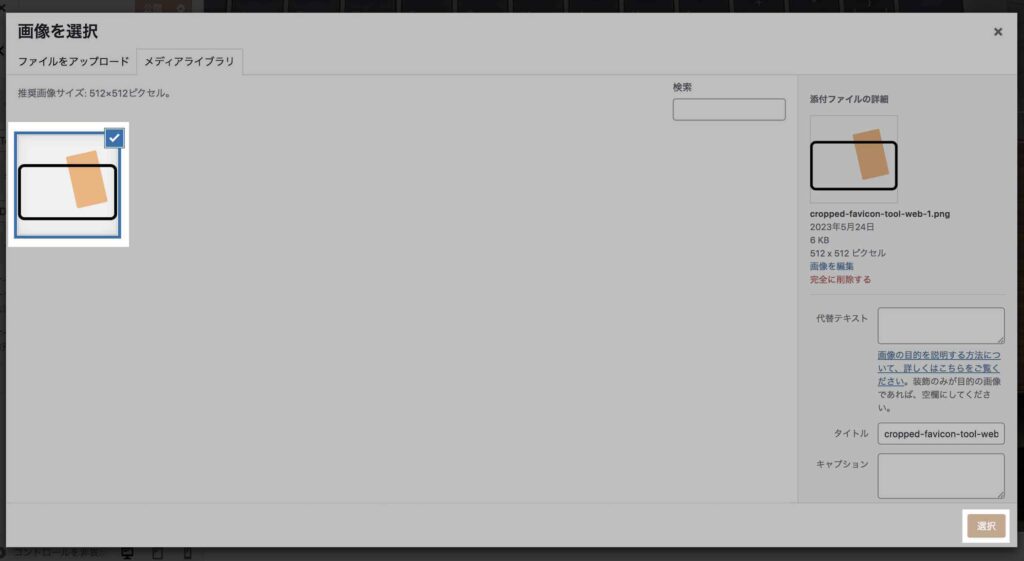
「サイトアイコンを選択」からファビコンの画像をアップロード

アップロードが完了したら右下の「選択」をクリック

「サイト基本情報」の右上「公開」をクリック

ブラウザのタブにファビコンが反映されたら成功や!
どうや?
Favicon(ファビコン)をまだ設置してへん人は
ぜひこれらの方法を取り入れてみてくれぃ!
また、独自ドメインを取得しようと考えている人は、当サイトも利用しているエックスサーバードメインがおすすめ。
-

-
参考エックスサーバードメイン取得で身バレ阻止!手続きレポ
この記事ではこんな不安や疑問をお持ちの方におすすめ🐕 匿名ブログの身バレ問題 エックスサーバードメインのメリット&デメリット 一番自由なオンライン活動方法 以上のことについてワテが詳し ...
続きを見る
こちらもぜひ参考にしてみて。ほな〜