
イラレはファビコンみたいなロゴイラストに向いてるらしい。
イラレで描く「絵」ってどんな感じだ?
絵が下手なワシでも描けるかのう?
そんな疑問にお答えします。
筆者は、Adobe Illustrator・Photoshop歴10年以上。
この記事では、筆者が実際に イラレ(Illustrator)で描いた絵を元に書き方をご紹介します。
では、続きを当ブログのガイド犬・よっしーに託します。
画力ゼロでも描ける、イラレとマウスで描く裏技を
よっしーが詳しく解説していくのでぜひ読んでいって〜

項目をタップして飛ばし読み☟
イラストレーターで絵を描くとは?
イラストレーターで絵を描くとは、ペンツール、ブラシやエフェクトを使って描くことが一般的。
でも、それらの操作は初心者にはちょっと難しい‥。
ペンツールやブラシを使わない方法、そんな裏技があったらなぁ‥✨
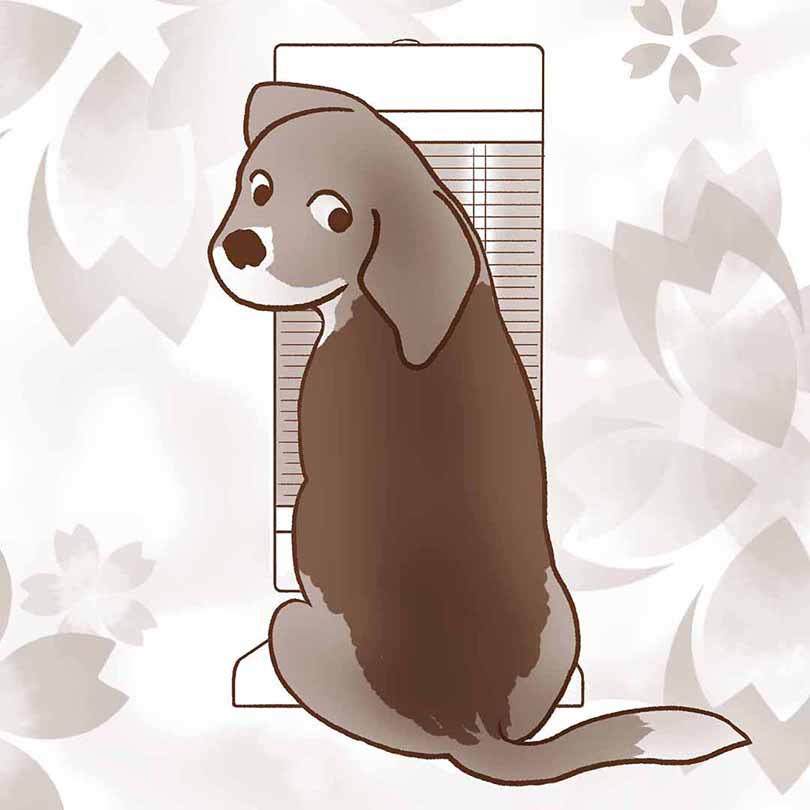
なんて思っている方へ。裏技で描いた絵がこれ☟

ちょっとばかし美人さんに描いてもろたワテです。
裏技とは、下絵にちぎり絵方式で描く絵のことなんや。これやと画力は一切不要。
こんなん描いてみたい!と思った人は以降の裏技の手順へお進みください。
イラストレーターとマウスで絵を描く画力がいらない書き方

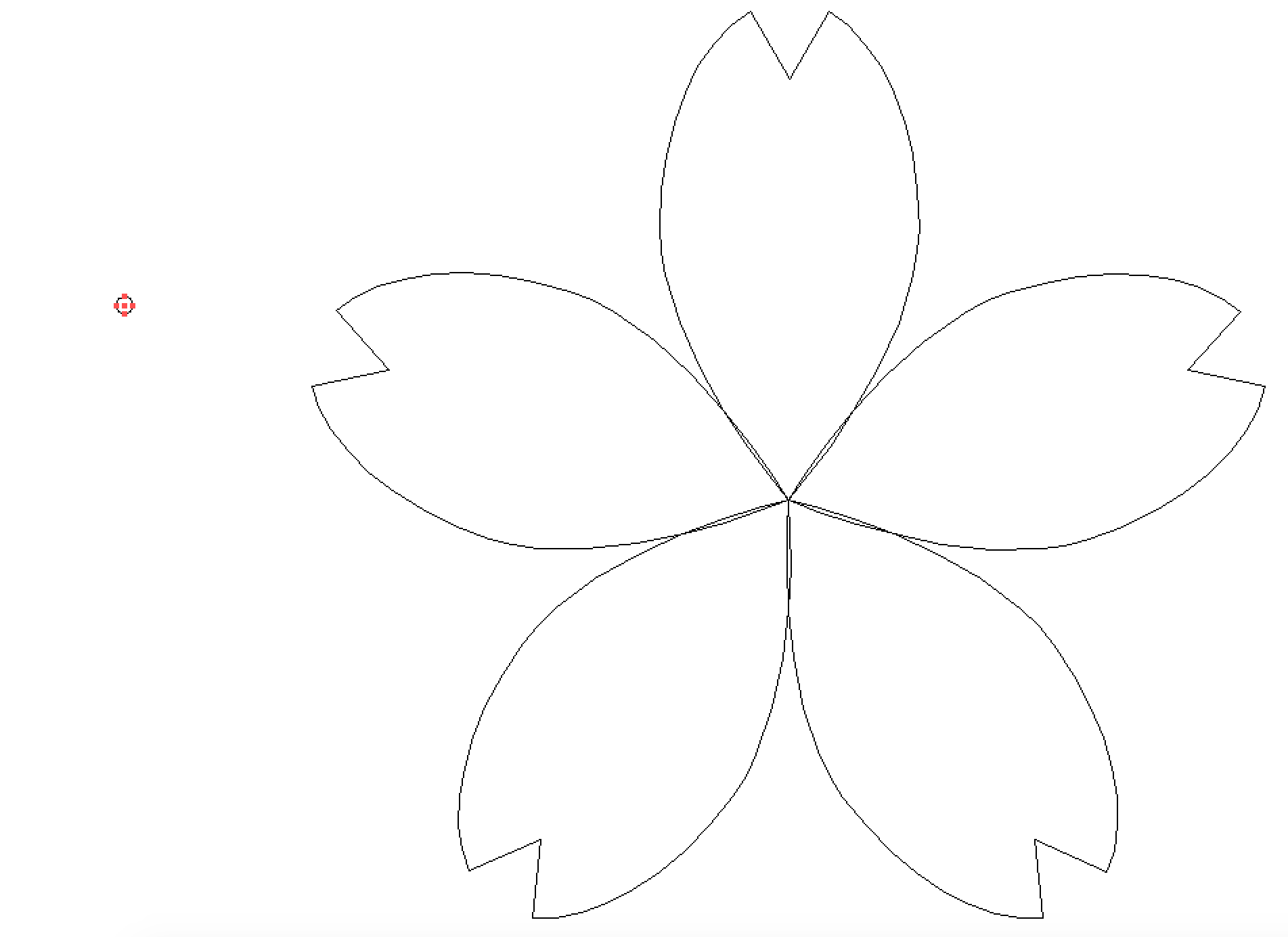
この絵を下絵にする。
イラレで作ったパーツ(サクラ)を下絵の上に貼り付ける。
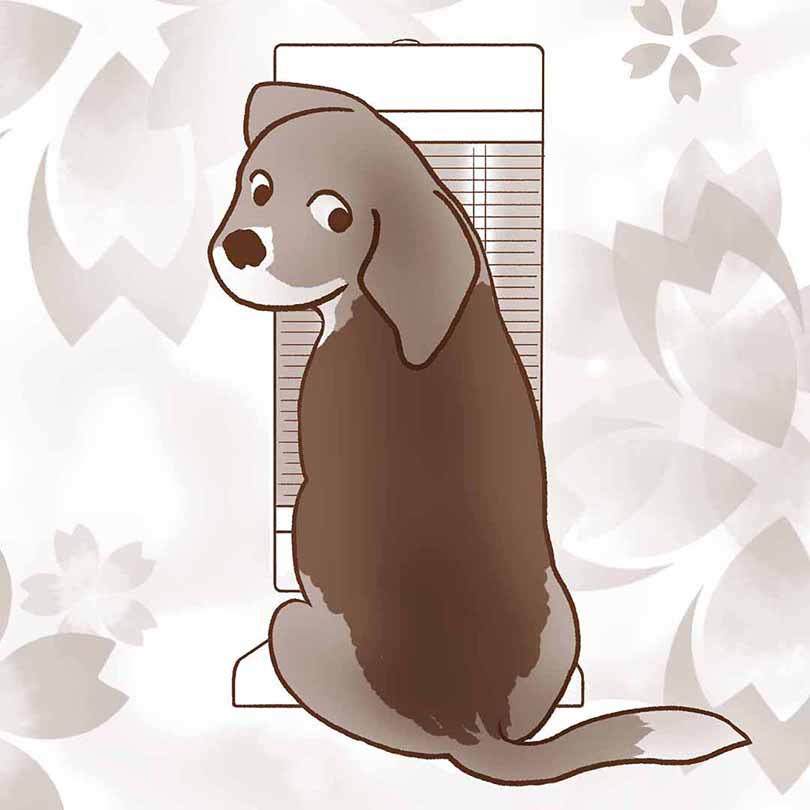
今回下絵は4コマ漫画の一場面。
CLIP STUDIO PAINT EXというソフトで作者が描いた絵。
下絵とは他に、ペットの写真でもいいし
手描きを写メしたものでもOKや。
次は、イラレで作る桜の作り方・下絵の配置方法・パーツの色付けや透過方法の解説!
新規ファイルを作成
Illustratorを起動し、新規ファイルをクリックする(Windows)。(Macは新規作成)
もしくは、ショートカットキーを押す。
・Mac:⌘(command)+N
・Windows:Ctrl(コントロール)+N
画面真ん中部分のアイテムはなんでもいい。
右側プリセットの詳細に以下を入力する。
| プリセットの詳細 | ||
| sakura | ||
| 幅 | ||
| 130 px | ピクセル | |
| 高さ |
方向 | アートボード |
| 130 px | たて/よこ | 1 |
| 裁ち落とし | ||
| 天 | 地 | |
| 0 px | 0 px | 🔗 |
| 左 | 右 | |
| 0 px | 0 px | |
| 詳細オプション |
||
| カラーモード |
||
| CMYK カラー | ||
| ラスタライズ効果 |
||
| 高解像度(300ppi) | ||
| プレビューモード |
||
| デフォルト | ||
| 作成閉じる | ||
・名前(プリセットの詳細下):任意の名前
・(幅の欄)単位:ピクセル
・幅:130px
・高さ:130px
・詳細オプション
(↓初期設定のままでOK)
・カラーモード:CMYK
・ラスタライズ効果:300ppi
・プレビューモード:デフォルト
以上で、作成をクリック。
サクラの花びらを描こう

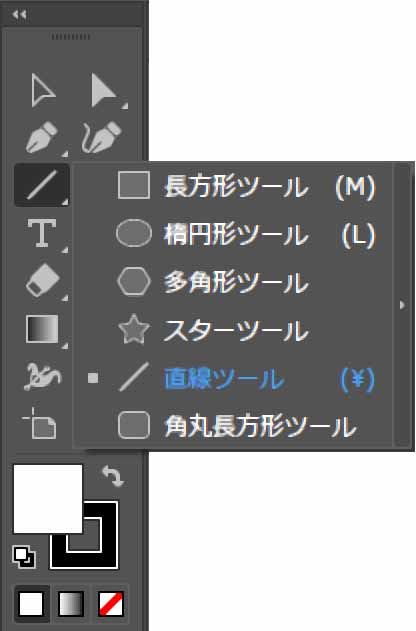
画面左端のツールバーの、楕円形ツールと多角形ツールで楕円と三角形を描くで。
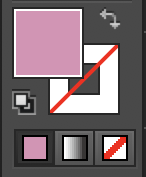
色はピンクに変える↓

ツールバー:塗りと線
・塗り:ピンク
※塗りをダブルクリックし、虹色部分からピンクを選択
・線:なし
※直ぐ下赤斜線をクリック
楕円を描く。
画面左端ツールバーから
↓楕円形ツールを選択し、

白場をクリックすると、楕円形ウィンドウが表示される。
| 楕円形 | |
| 幅(W):4 px | 🔗 |
| 高さ(H):7 px | |
| OKキャンセル | |
と、入力してOKをクリック。
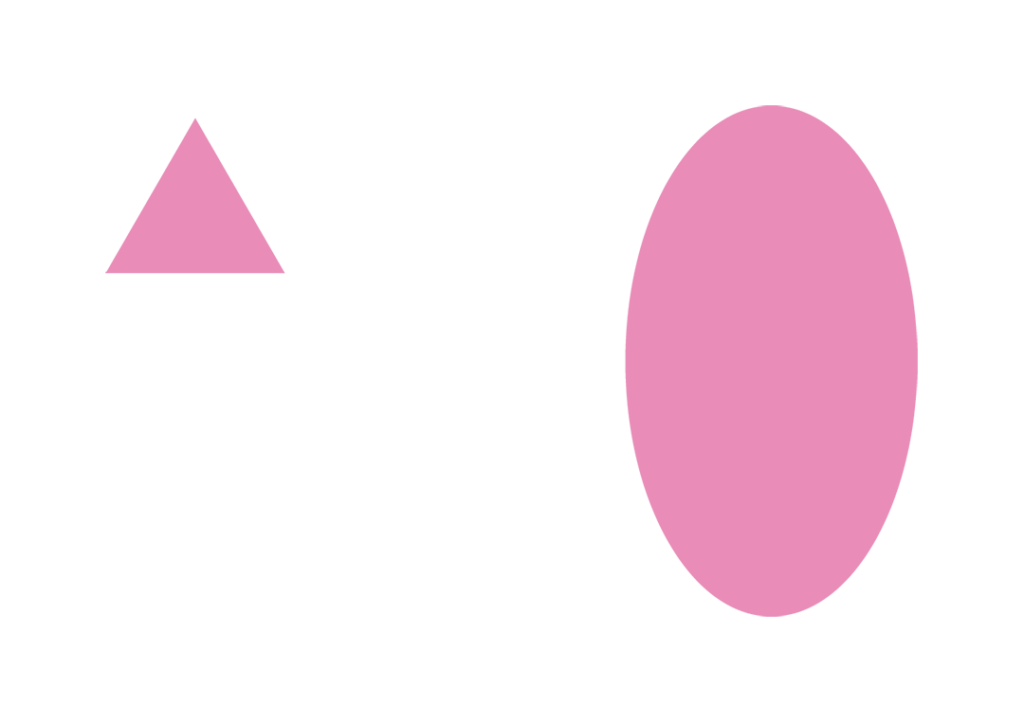
楕円ができた(右)!

次は逆三角形(左▼)を作る。
画面左端ツールバーから、多角形ツールを選択する。
これ↓

多角形ツールのデフォルトは六角形ができる。
ドラッグしながら、キーボードの下矢印キー(▼)を3回押すと‥多角形の描画ラインが三角形に→ドラッグ状態のまま、Shiftキーを押すと、正三角形▲になり→そのままドラッグしながら描くとサイズが調整される。
描き直したい場合は、もう一度Shiftキーを押しながらドラッグしながら描き直し可能。
この三角形は花びらの割れ目に使うので、お好みの大きさでOKや。
選択ツール

選択ツールをクリックしてから、作成物をクリックすると選択できる。
選択されれば、ドラッグで動かしたり、コピーなどが可能に。
よく使うから、「選択する」は選択ツールのこと、やと覚えててな〜
それではやっていこう。
正三角形▲を「選択(クリック)する」。
画面左端ツールバーの回転ツールをダブルクリックする。

すると回転ウィンドウが表示される。
| 回転 | |
| 回転 | |
| 角度(A):◯ 180° | |
| オプション:✔︎オブジェクトの変形□パターンの変形 | |
| □プレビュー(P) | |
| コピー(C) | OKキャンセル |
角度を180と入力しOKをクリックすれば、逆三角形▼のできあがり!
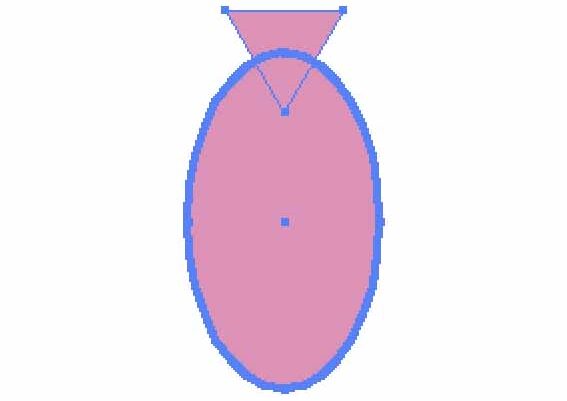
逆三角形で楕円を切り抜く
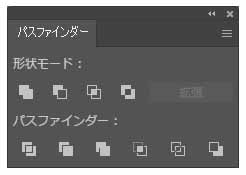
整列パネルとパスファインダーは用意できてるかな?


表示されていなかったら‥
メニューバー(画面上部):ウィンドウ→整列
メニューバー(画面上部):ウィンドウ→パスファインダー
準備完了後、逆三角形▼と楕円を選択(クリック)する。
もしくはショートカットキー
・Mac:⌘(command)+A
・Windows:Ctrl(コントロール)+A
楕円と三角形を選択状態のまま、楕円をクリックする。
その状態で、整列パネル/オブジェクトの整列:水平方向中央に整列(左から2つ目)をクリック。
これ↓


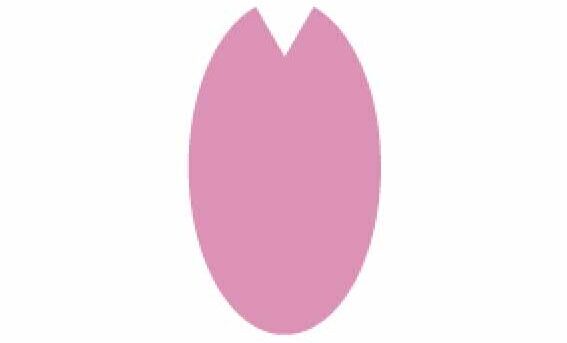
そのまま、パスファインダー/形状モード:前面オブジェクトで型抜き(左から2つ目)をクリック。
これ↓


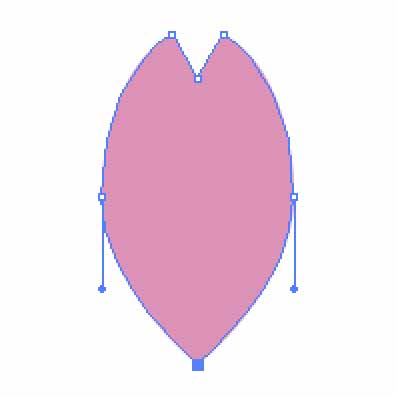
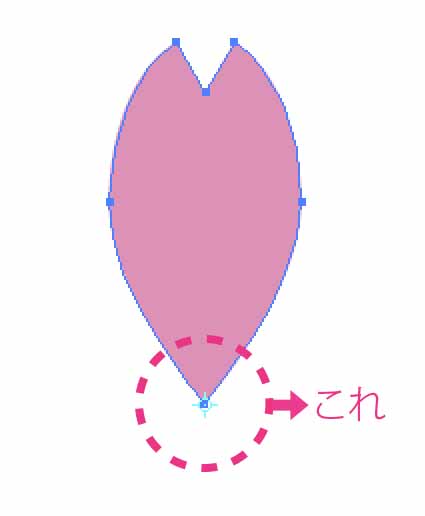
花びらのしっぽを尖らす
花のがくにくっつく部分、花びらのしっぽを尖らそう!
ツールバー:アンカーポイントの切り替えツール
選択する↓

次に花びらのしっぽ、アンカーポイントをクリックする。

その状態で白矢印キーを選択する。

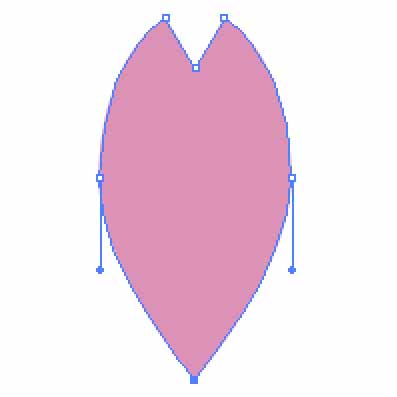
Shiftキーを押しながら下ドラッグして少し伸ばしてみる。

/花びらの完成!\
花びらをサクラに
次の手順を順番通り続けて行っていってな。
1.花びらを選択(クリック)する
もしくはショートカットキー
・Mac:⌘(command)+A
・Windows:Ctrl(コントロール)+A
2.回転ツールを選択する(画面左ツールバー)

3.Altキー(windows)もしくはoptionキー(Mac)を押しながら、
先ほど下へ伸ばした部分のアンカーポイントをクリック

| 回転 | |
| 回転 | |
| 角度(A):◯ 72° | |
| オプション:✔︎オブジェクトの変形□パターンの変形 | |
| □プレビュー(P) | |
| コピー(C) | OKキャンセル |
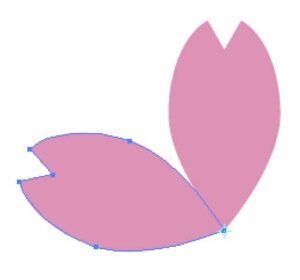
回転ウィンドウが表示されたら、角度:72にして、コピー(C)をクリック。

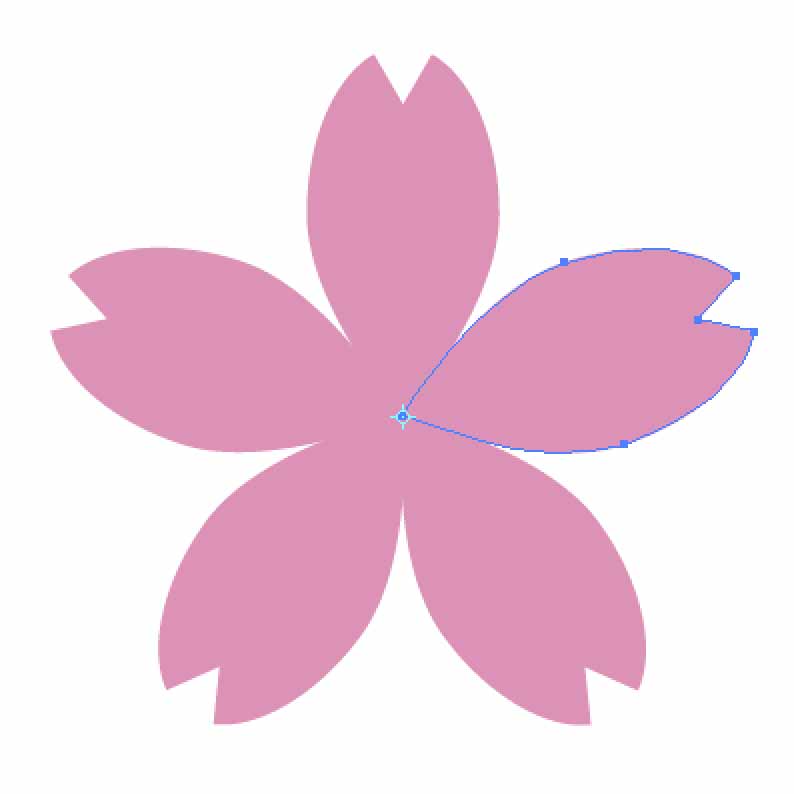
続いて残り3枚もショートカットキーでコピーしていく。
変形の繰り返し:ショートカットキー
・Mac:⌘(command)+D
・Windows:Ctrl(コントロール)+D
をクリックしていくと‥

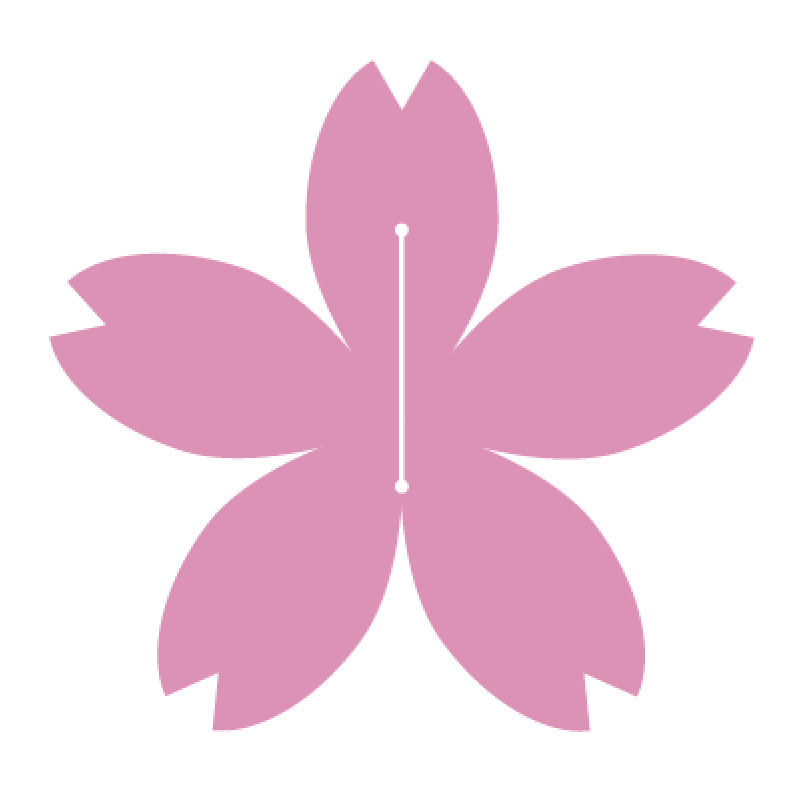
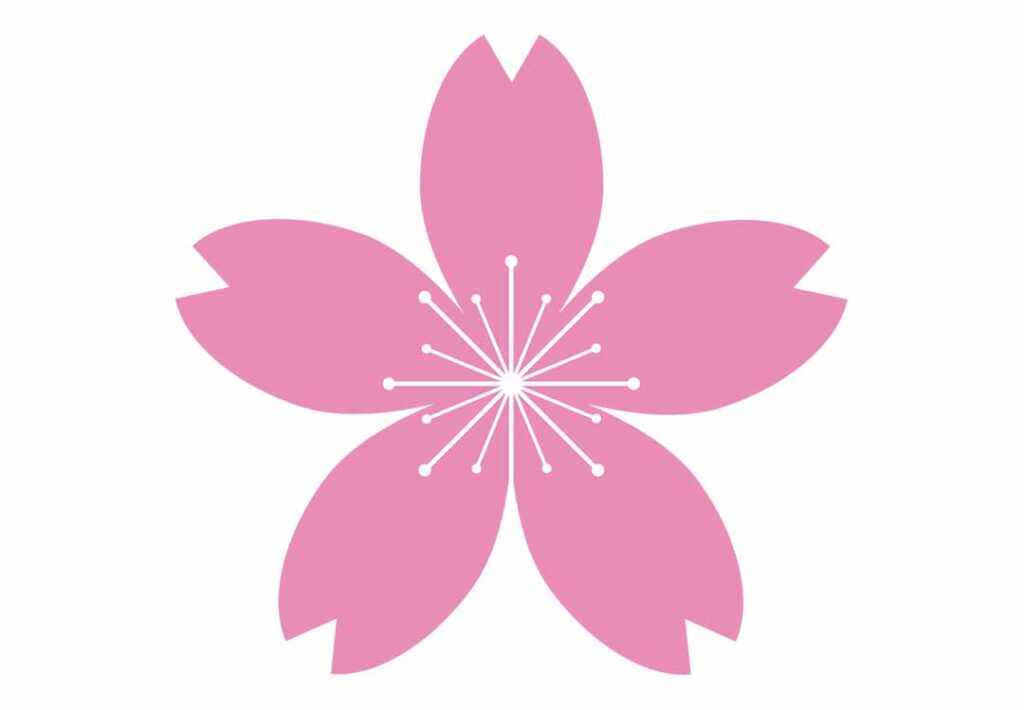
サクラのおしべを描く
この状態でちぎり絵のパーツは完了。
あとポイントになる、おしべ付きのサクラも作ってみよう!
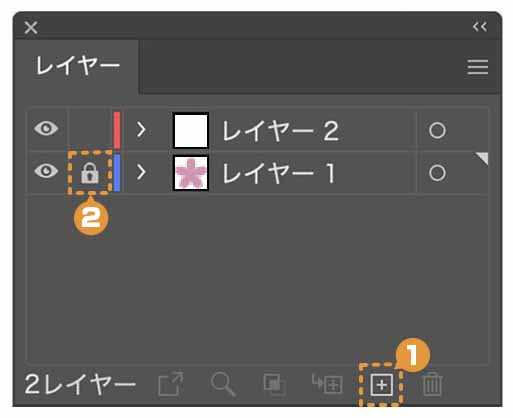
まず、追加で新規レイヤーを用意しよう。

レイヤパレットの❶をクリック。
新規レイヤーが一番上にできた。
サクラのレイヤーは
ロックしとこう❷。

ツールバー【塗りと線】
小さい白黒の四角(初期設定の塗りと線)をクリック。
【塗りと線】
・塗り:白
・線:なし
※直ぐ下赤斜線をクリック
と色が設定できたら、次は形。
画面左ツールバー:楕円形ツールとペンツールで描いてくで。
楕円形ツールを選択(クリック)。

白場(アートボード)をクリックする。
楕円形ウィンドウが表示されたら、サイズをΦ0.27pxと入力してOKをクリック。
色が白でわかりにくいから、プレビュー画面からアウトライン画面に切り替えよう。
プレビューとアウトラインの表示切り替え:ショートカットキー
・Mac:⌘(command)+Y
・Windows:Ctrl(コントロール)+D

選択状態の円(左)は、ドラッグして、桜の上に移動させてな。
アウトライン画面→プレビュー画面に戻そう。
プレビューとアウトラインの表示切り替え:ショートカットキー
・Mac:⌘(command)+Y
・Windows:Ctrl(コントロール)+D
さくらの上に、白い棒線を描いていこう。
ツールバー【塗りと線】
の、右上の双方向矢印(塗りと線を入れ替え)をクリック。
☟さっきの色が反転する。
【塗りと線】
・塗り:なし
・線:白
になれば棒線の色はOK!
お次は線の太さを変えよう。
ツールバー:ペンツール

を選択(クリック)。

線幅:0.1pt
線端:左端
角の形状:なんでも
線の位置:なんでも
□破線:チェックなし
を、入力したら描画へ。

- ↖︎クリック
- Shiftキー
押しながら - ↖︎クリック
サクラの上(任意の位置)でマウスのカーソルをクリックして、Shiftキーを押しながら、少し下へ移動してポインター(マウス)をもう一回クリック。
棒線の長さは花びら1枚の中に収まるくらいでOK。
(やり直したい時は、Delateキーで消去。もしくはやり直す)
ショートカットキー:やり直し
・Mac:Shiftキー+⌘(command)+Z
・Windows:Shiftキー+Ctrl(コントロール)+Z

画像の様に、棒線の上下に円をくっつけよう。
円は選択して、コピー&ペーストで作ると楽やで。
メニューバー(画面上部):編集→コピー
ショートカットキー:コピー
・Mac:⌘(command)+C
・Windows:Ctrl(コントロール)+C
メニューバー(画面上部):編集→ペースト
ショートカットキー:ペースト
・Mac:⌘(command)+V
・Windows:Ctrl(コントロール)+V
おしべが完成したら全てを選択しよう。
メニューバー(画面上部):選択→全てを選択
ショートカットキー:全てを選択
・Mac:⌘(command)+A
・Windows:Ctrl(コントロール)+A
全選択後、グループ化しよう。
メニューバー(画面上部):オブジェクト→グループ
ショートカットキー:グループ化
・Mac:⌘(command)+G
・Windows:Ctrl(コントロール)+G
おしべ1本が完成!次↓
次はおしべの数を増やしていこう。
おしべを選択(クリック)し、

回転ツールをダブルクリックする。

回転ウィンドウが表示される。
| 回転 | |
| 回転 | |
| 角度(A):◯ 45° | |
| オプション:✔︎オブジェクトの変形□パターンの変形 | |
| □プレビュー(P) | |
| コピー(C) | OKキャンセル |
角度45と入力し、コピー(C)をクリックする。
続いてショートカットキーでコピーし、合計4本の交差するおしべを作る。
変形の繰り返し:ショートカットキー
・Mac:⌘(command)+D
・Windows:Ctrl(コントロール)+D
をクリックしていくと‥

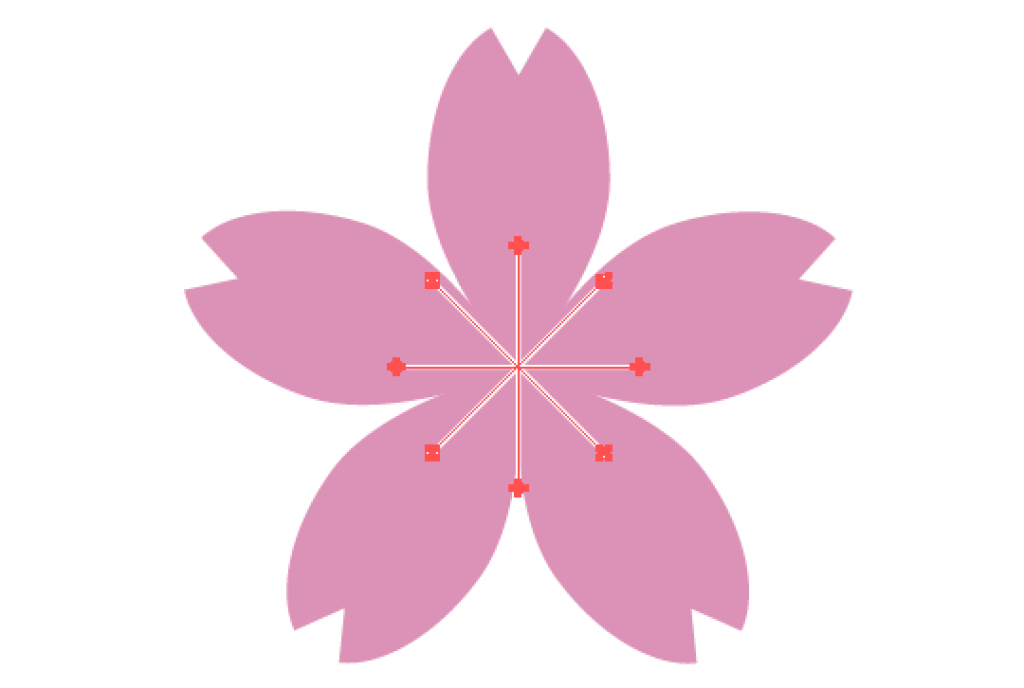
4本交差したおしべは、全て選択してグループ化する。
グループ化したら、回転ツールをダブルクリックする。
回転ウィンドウが表示されたら、
角度を22.65と入力し、コピー(C)をクリックする。
| 回転 | |
| 回転 | |
| 角度(A):◯ 22.65° | |
| オプション:✔︎オブジェクトの変形□パターンの変形 | |
| □プレビュー(P) | |
| コピー(C) | OKキャンセル |
交差おしべ4本が、もう一束できる。
その状態のまま‥
ツールバー:拡大・縮小ツール

をダブルクリックする。
拡大・縮小ウィンドウが表示される。
| 拡大・縮小 | |
| 拡大・縮小 | |
| ◉ 縦横比を固定(U):75% | |
| ◯ 縦横比を変更(N) |
|
| 水平方向(H):75% | |
| 垂直方向(V):75% | |
| オプション | |
| □角を拡大・縮小(S) | |
| ☑️線幅と効果を拡大・縮小(E) | |
| ✔︎オブジェクトの変形□パターンの変形 |
|
| □プレビュー(P) | |
| コピー(C) | OKキャンセル |
●縦横比を固定にチェックを入れて、75%と入力。
オブションの✔️線幅と効果を拡大・縮小にチェックを入れる。
OKをクリックする。

完成したおしべはグループ化しておこう。
おしべを全て選択する。
メニューバー(画面上部):選択→全てを選択
ショートカットキー:全てを選択
・Mac:⌘(command)+A
・Windows:Ctrl(コントロール)+A
全選択後、グループ化しよう。
メニューバー(画面上部):オブジェクト→グループ
ショートカットキー:グループ化
・Mac:⌘(command)+G
・Windows:Ctrl(コントロール)+G
これにて、おしべ付きサクラの完成!
下絵をもとに描くパーツを準備
一段楽、おつかれさまでした〜!ここからはサクラのパーツを元にワテを可愛く描いていってもらうで〜!
下絵の元をデータ化してパソコンに取り込もう

下絵は冒頭通り4コマ漫画の一場面を使う。
CLIP STUDIO PAINT EXで描いたものをJPEG画像に置き換えている。
※この他の方法では、手描きのイラストをスキャンしたり、スマートフォンで撮影した愛犬などを下絵にしてもOK
まず、レイヤーの一番下に、新規レイヤーを追加しよう。
※やり方は、STEP6と同じ
新規レイヤーを追加し、選択→レイヤーの一番下へドラッグする。
画面上部:メニューバー「ファイル」→「配置」
パソコン内にある、下絵画像を選択し配置する。
これで、上述の下絵が配置された🐕。
下絵を目印に描いていく
サクラのレイヤーは
ロックをクリックして、ロックを解除する。
サクラとおしべを選択し、グループ化する。
メニューバー(画面上部):オブジェクト→グループ
ショートカットキー:グループ化
・Mac:⌘(command)+G
・Windows:Ctrl(コントロール)+G
サクラとおしべが一つのレイヤーに集約される。
グループ化したサクラおしべを選択し、回転ツールをダブルクリックする。
回転ツール

回転ウィンドウが表示されたら
| 回転 | |
| 回転 | |
| 角度(A):◯ 15° | |
| オプション:✔︎オブジェクトの変形□パターンの変形 | |
| □プレビュー(P) | |
| コピー(C) | OKキャンセル |
角度15と入力し、OKをクリックする。
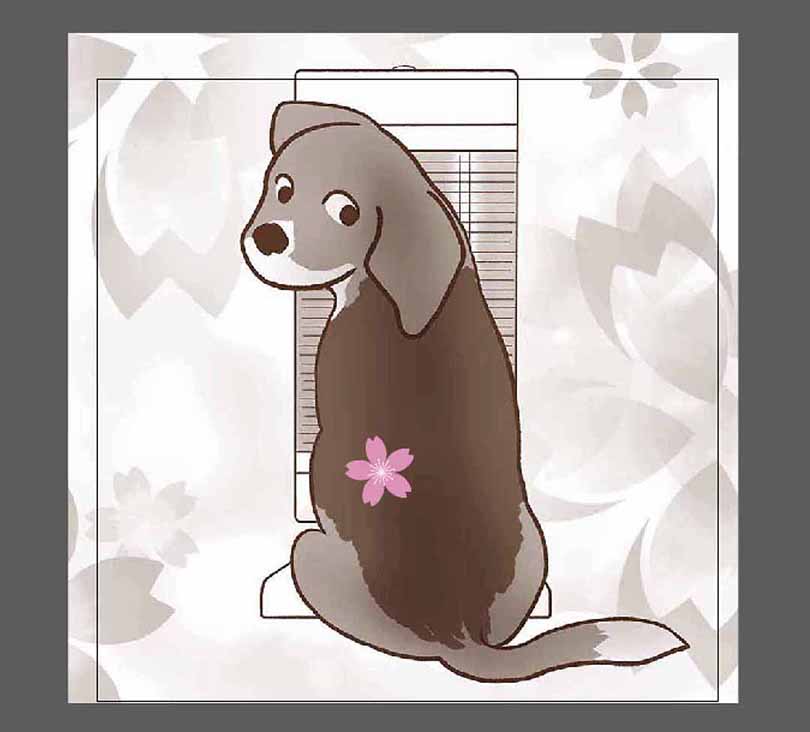
ポイントに置きたい任意の場所に、サクラおしべを移動(ドラッグ)させる。

次はこのサクラおしべをコピーしよう。
メニューバー(画面上部):編集→コピー
ショートカットキー:コピー
・Mac:⌘(command)+C
・Windows:Ctrl(コントロール)+C
サクラおしべレイヤーは
ロックする。
空いているレイヤーを選択(クリック)し、ペーストする。
メニューバー(画面上部):編集→ペースト
ショートカットキー:ペースト
・Mac:⌘(command)+V
・Windows:Ctrl(コントロール)+V
次は、ペーストしたサクラを使って貼っていくで〜
パーツを貼って描いていく
ペーストされたパーツを分解する。
グループ化したパーツをグループ解除する。
メニューバー(画面上部):オブジェクト→グループ解除
ショートカットキー:グループ解除
・Mac:⌘(command)+Shiftキー+G
・Windows:Ctrl(コントロール)+Shiftキー+G
おしべは使わないので削除(derateキー)する。
サクラの花びらを一枚ずつ選択できるよう、さらにグループ解除を行う。
花びら一枚が選択できるようになったら、
花びらをコピー&ペーストで量産し、毛の濃い部分に貼りつけていってくれぃ!
回転ツールを使うと、花びらに動きが出るで。
花びらを選択(クリック)し→回転ツールを選択→マウスで時計回りや、反時計回りをすれば花びらを直感的に回転させることができるで〜
あと、花びらを縮小して貼り合わせてもOK。
花びらを選択(クリック)→拡大・縮小ツールをクリック→花びらに向けて内側にマウスをドラッグ、すると花びらを縮小できる。
いろんなやり方で毛の濃い部分をある程度貼り付けできたら、次!
濃い毛以外の部分も貼り付けよう。
塗りを違う色に変える。
ツールバー【塗りと線】
・塗り:薄いピンク
※塗りをダブルクリックし、虹色部分から薄いピンクを選択
・線:なし
薄いピンクの花びらをコピー&ペースト・回転ツールを使って、ワテを描いていってくれ〜

ちなみに、ワテの白い毛の部分は真っ白じゃなくて、うっすいピンク。
下絵でわかりにくい場合は、レイヤーパネル:下絵レーヤーの目玉マーク👁をクリックすると、レイヤーを非表示できるから使ってみて。
ある程度貼ったら、次の項目へ。
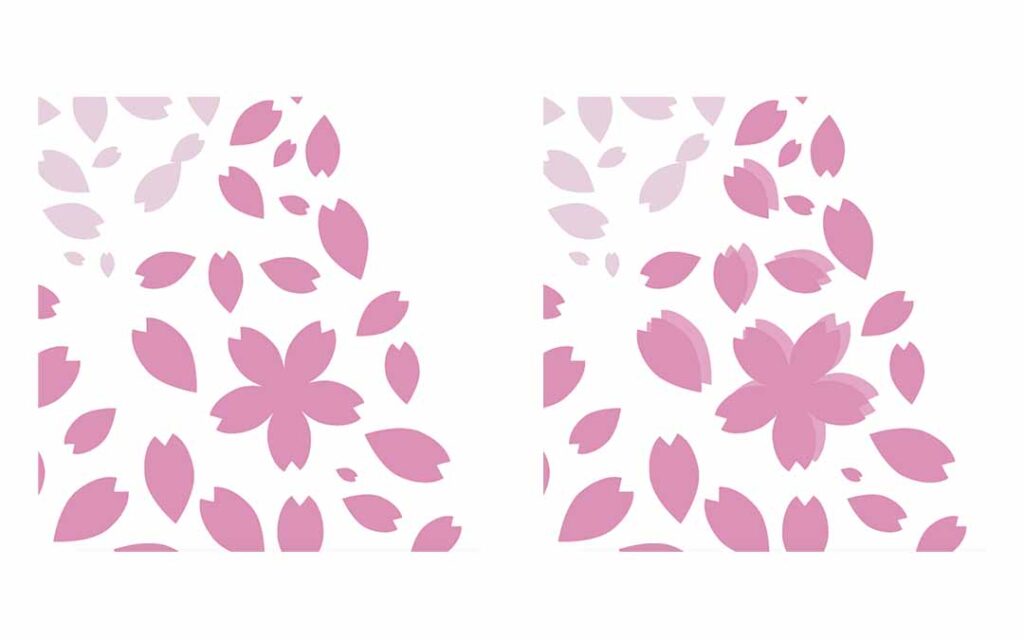
花びらに濃淡を出す
貼り付けた花びらを全て選択し、グループ化しよう。
メニューバー(画面上部):オブジェクト→グループ
ショートカットキー:グループ化
・Mac:⌘(command)+G
・Windows:Ctrl(コントロール)+G
花びらのレイヤーを選択(クリック)したままドラッグし、新規レイヤーを作成の部分で離す。
すると、花びらのレイヤーのコピーレイヤーが新たに作られる。
コピーレイヤーの花びらを選択し、
コントロールパネル(メニューバーの下)
不透明度:80%に変更する。

不透明度80%の状態
不透明度80%の花びらは、グループ解除しよう。
メニューバー(画面上部):
オブジェクト→グループ解除
ショートカットキー:グループ解除
・Mac:Shiftキー+⌘(command)+G
・Windows:Shiftキー+Ctrl(コントロール)+G
グループ解除できたら、コピー元のレイヤーはロックして。
コピーレイヤーの不透明度80%の花びらのグラデーションや動きを出すために、自由に動かしてくれ〜
花びらが足らんくなったら、コピー&ペーストで量産していってな。
おわかりかと存じるが、この絵は画力は要らんけど根気がいる作業‥
諦めずに貼っつけていこ〜
コツは、花びらの束をコピペしたものを少し離れた場所に配置したり、回転ツールを使ったら違う塊に見える。
サクラ吹雪を貼り付けで作ったら、それをコピぺして、もう片方にズラして配置すると楽に貼り付けができるで〜。
一番下に新規レイヤーを作成し、水色の背景を作ろう。
ツールバー【長方形ツール】

を選択し、
ツールバー【塗りと線】
・塗り:水色
※塗りをダブルクリックし、虹色部分から水色を選択
・線:なし
大きさは、アートボード (白場)と同サイズの130pxにしよう。
長方形ツールを選択し、アートボード (白場)をクリック。
長方形ウィンドウが表示される。
| 長方形 | |
| 幅(W):130 px | 🔗 |
| 高さ(H):130 px | |
| OKキャンセル | |
OKをクリックする。
出来た四角はアートボード (白場)に合うように配置する。
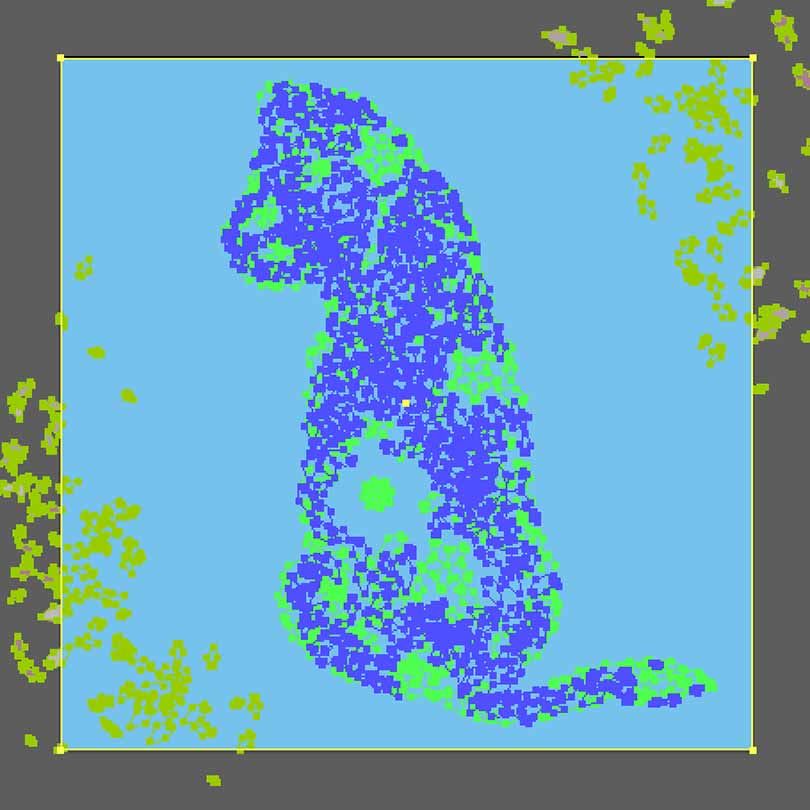
マスクで整える
作った水色四角をコピーしよう。
メニューバー(画面上部):編集→コピー
ショートカットキー:コピー
・Mac:⌘(command)+C
・Windows:Ctrl(コントロール)+C
レイヤーの一番上に新規レイヤーを作成しよう!
新規レイヤーを選択→先ほどのをペーストする。
メニューバー(画面上部):編集→同じ位置にペースト
ショートカットキー:同じ位置にペースト
・Mac:Shiftキー+⌘(command)+V
・Windows:Shiftキー+Ctrl(コントロール)+V
全てのレイヤーの
ロックをクリックして、ロックを解除する。
次に全レイヤーの全パーツを選択している状態にする。
メニューバー(画面上部):選択→全てを選択
ショートカットキー:全てを選択
・Mac:⌘(command)+A
・Windows:Ctrl(コントロール)+A

はみ出た部分はカットする。
イラレの機能、マスクを使うんや。
メニューバー(画面上部):
オブジェクト→クリッピングマスク→作成
ショートカットキー:クリッピングマスク/作成
・Mac:⌘(command)+7
・Windows:Ctrl(コントロール)+7
一番上のレイヤーが優先されて、四角パーツからはみ出た部分はマスクがかけられて‥

絵が完成した〜🌸
長い作業、おつかれさまでした!
ぜひ好きな下絵を使って、イラレでの貼り絵に挑戦してみてな〜
\イラレは無料体験実施中!/