どうも!よっしーです
ここからはワンが解説するで!

AFFINGER6テンプレートをダウンロードするには?

先に言うとくと、テンプレート自体は無料やねん。でもテンプレートを使うには、サイト作成を手助けしてくれる有料のテーマが必要やねん。
やから、全て無料で済ませたいって人は、どんな感じのサイトに仕上がるのかサンプルも載せてるので参考程度にさらっと見て行ってくれな。
Dogubacoは個人サイトの作成において、テーマを使っとる。
DogubacoにはまずWordPress(ワードプレス)っていう、ブログソフトウェアがインストールされとる。
土地(サーバー)・住所(ドメイン)が用意できたら、次は建物。建物を立てるのに、大工さんにお願いする。
その大工さんがWordPress(ワードプレス)。大工さんの手によってサイトを建ててもらうと、以下のようになる。
WordPress(大工さん)で建てたサイト

シンプルやけどちょっと殺風景やろ?
パソコンが得意な人はここから自力で内装工事をする。
せやけど、作者は技術がないから、内装は内装屋さんにお願いした。
その内装屋さんをテーマという。いろいろある内装屋さんの中でDogubacoではAFFINGER(アフィンガー)を選んだんや。
アフィンガーAFFINGERとは

WordPress(ワードプレス)のテーマ。テーマとは、機能やデザインなどがセットになっとるファイルみたいなもの。
複雑な処理を行うことなく、サイトのデザインや配置構成を簡単にカスタマイズできる補助を担ってくれておる。
AFFINGERは、「ブログ」「ビジネス」「店舗」「特化型」「アフィリエイト」などのサイトの効果を、最大限発揮できるように設計されとる。サイト作成の補助や機能の強化に繋がるテーマなんや。
とまぁ、言葉ではわかりにくいからサンプルサイトをみて☟
・サンプルサイトA
サンプルAのサイトは、赤ちゃんがテーマの可愛いブログサイト。
・サンプルサイトB
サンプルBは、きちんとした町の会社のビジネスサイト。
どっちも作れるAFFINGERってカスタマイズ性高いやろ?
AFFINGERの特長
- 圧倒的なカスタマイズ性能
- 1クリックで作れる60種のデザイン
- 購入者専用マニュアルがある
- わからないことは検索で解決
- テーマのアップデートがある
というのが、AFFINGERの一般的な特長や。カスタマイズ性は、サンプルサイトや後で紹介するテンプレートのように、デザイン・サイトのバリエーションが豊富なところ。
1クリックで作れる60種のデザインっていうのは、カラーパターン12種×デザインパターン5種=60パターンのデザインがクリックするだけでデザインできる。設定機能が予め用意されているっちゅうことで、機械音痴な作者には有難い機能。
そういう設定方法がまとめられている、購入者専用マニュアルもある。わからんくなった時は便利。
またマニュアルを見る以外に、検索すれば解決する。AFFINGERは利用者が多い。せやからAFFINGERの使い方の記事がネット上にたくさんある。検索エンジンでAFFINGER6についての疑問を検索すれば、答えに辿り着けるんや!
テーマのアップデートってのは、AFFINGERを使う上で必要なWordPress(ワードプレス)。こいつぁ、時々アップデートされるんや。せやから、WordPress(ワードプレス)のバージョンに合わせたり、AFFINGERの新機能の追加があったりと、サイト作成が発展するように年に何回かのアップデートがある。最新機能を追いかけてくれとるから、サイトが古臭くならんで有難いわ。
ちなみに、AFFINGERの最新バージョンは6。歴史のあるテーマでもあるんや。
結局のところ、作者がAFFINGERを選んだ理由は‥
AFFINGERを選んだ理由
- デザインが好みだったこと!
- 無限スクロールがある!
の2点!
中でも一番は、無限スクロール☟
無限スクロールのボタン
∨ ReardMore
このボタンを押してくと、漫画(作品)が次々と現れてくる。
絵巻物みたいで、楽しい表示が作者のお気に入り。
この無限スクロール機能を使いたかったんや。
以上が、AFFINGERを選んだ理由でした。
内装屋さんのAFFINGERで大体のベースはお願いできた。
テーマを入れた段階で、基本設定は用意されとる。だがしかし、どう配置する?色は‥?
そう、内装をコーディネートするセンスが作者にはなかった‥!
センスのない人、作業を時短したい人、に打ってつけなんがインテリアコーディネーターさんに丸投げすることや!
インテリアコーディネーターさんのことを、テンプレート(デザイン済みデータ)という☟。
テンプレートのおすすめは?
AFFINGER/アフィンガー

AFFINGERを購入するとダウンロードできる、おすすめのテンプレート(デザイン済みデータ)を5つ紹介するわ!
Dogubaco・Toolで使用している、テンプレートもあるで〜☟
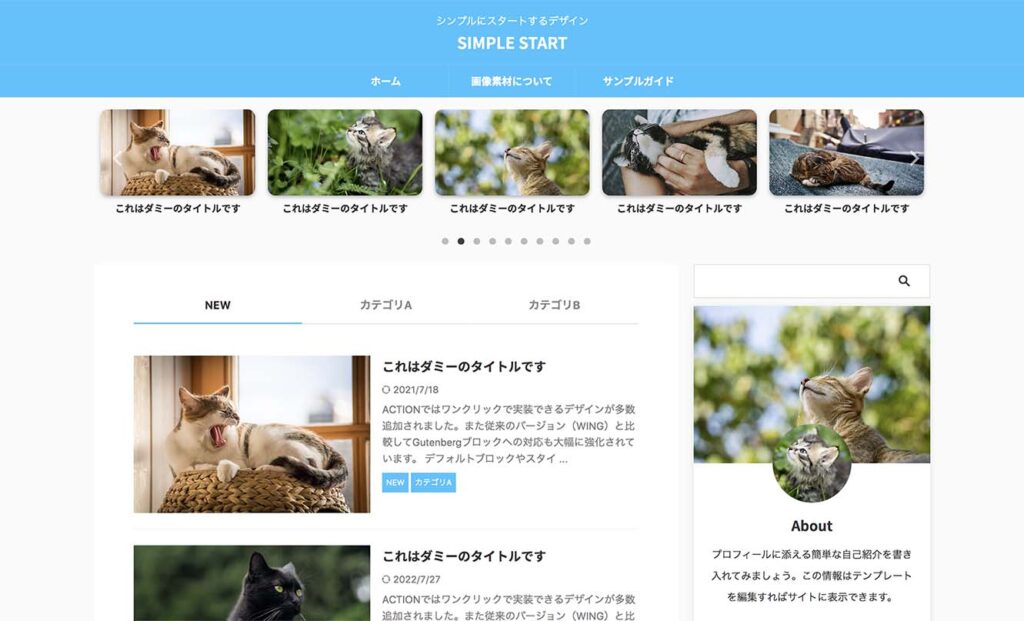
AFFINGER6SIMPLE START

SIMPLE START|シンプルスタート
名前の通り、すっきりとしたシンプルなデザイン。このデザインやったらどんなジャンルでも良さげやな
タイトル下の画像はスライドショーと言って、記事のアイキャッチ画像が動く仕様
動きのあるトップページやから、記事が少なくても様になる
メインカラーは水色やけど、色はまた変えることができるで

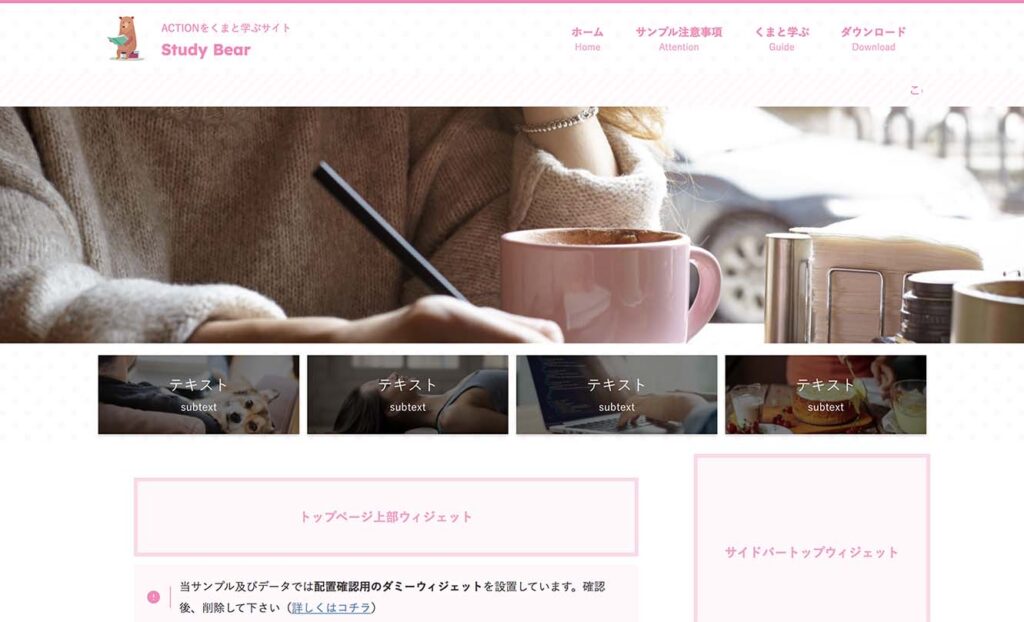
AFFINGER6Study Bear

Study Bear|スタディ ベア
か‥かわいい‥!女の子らしいデザインやな
コーヒーカップの写る画像の上の〝こ〟で切れてる部分は、流れる文字ショートコードという機能で
新幹線の車両ドアの上に流れる、ニューステロップみたいな感じ
メインのピンクの色は、違う色に変えたり、水玉柄をストライプや方眼の柄にも変えることもできるで
カスタマイズ方法も、購入者マニュアルに記載してある
Study Bearのテンプレートを使う時は、色変え・柄変えを試してみてくれ

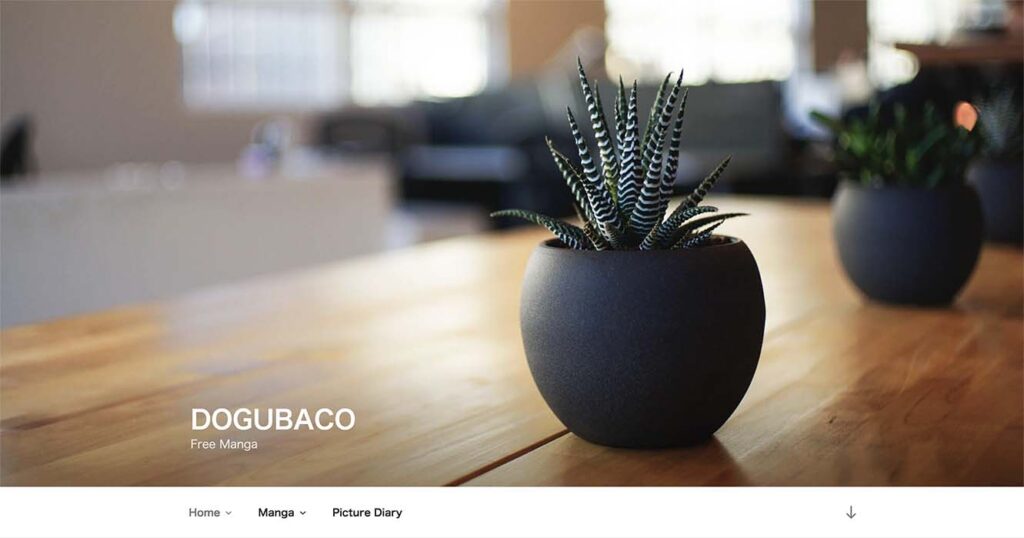
AFFINGER6Tidy2

Tidy2|ティディ2
開いた本の大きい画像、左右の<>をどちらか押すと画像に変わっていく
物語をイメージさせるデザインやから、自分でページをめくっている感覚になる。
小説・絵本・漫画・写真‥
自分の作品を載せたい人や、不思議な内容のサイトにしたい人はTidy2を使ってみて
Tidy2の可愛いフォントも変更可能。変えると雰囲気変わるで〜

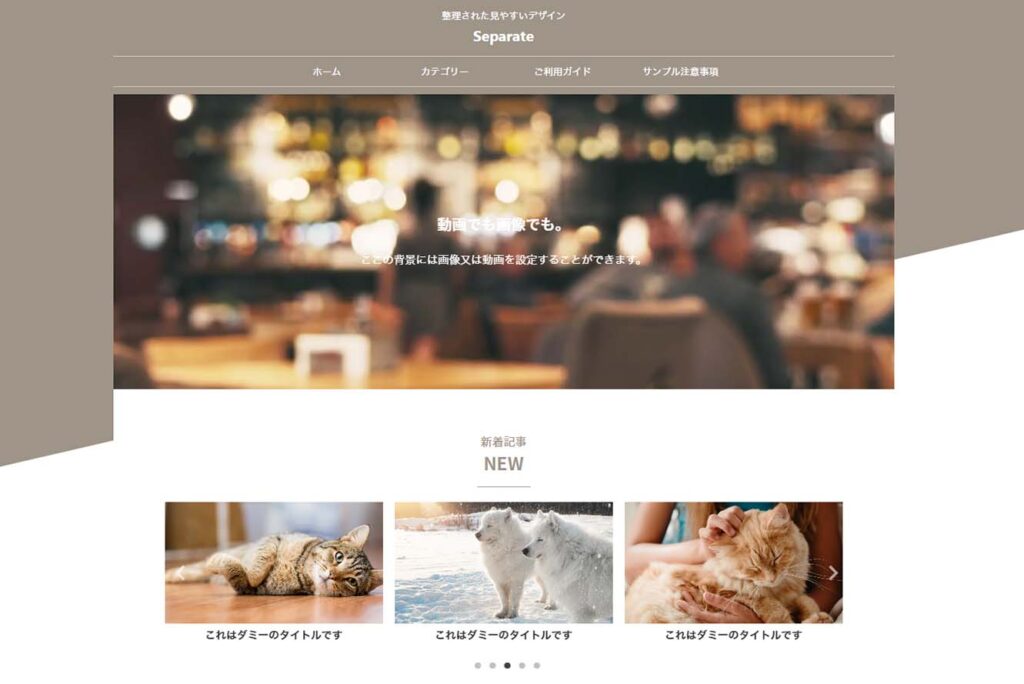
AFFINGER6EX限定Separate

Separate|セパレート
Dogubacoでも使ってるテンプレート。
決めては、セパレートという名前からもカテゴリーが二つっていう見た目にわかりやすいデザイン。
Dogubacoの漫画も2作品やから、読者の人にわかりやすいかなって作者は思ってんて。
そして、無限スクロールは作品を展開するのに面白い見せ方なのも決め手に。
カテゴリーの2分割表示やけど、3つでも4つにもできるで!
同じテンプレートを使ってるけど、メインカラー・タイトルロゴ・トップ画像を変更してあるので
印象が違って見えるやろ?そこがテンプレートの良いとこでもある。
同じサイトにならへんようにしてくれてるんや。

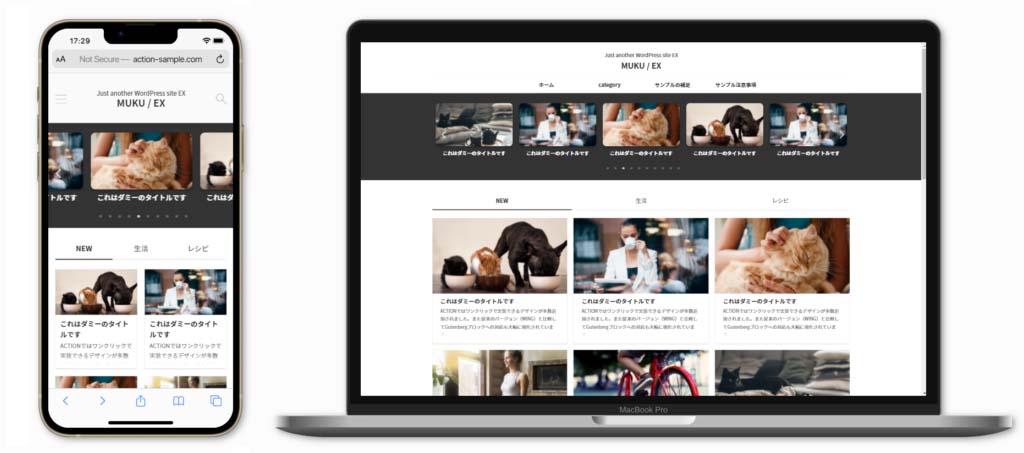
AFFINGER6EX限定INAZUMA 6EX

INAZUMA 6EX|イナズマ
当サイトが使ってるテンプレート。ワイドなデザインが特徴のサイト。
INAZUMA 6EXにした理由は、Dogubacoと印象を変えたかったから。
Toolでは写真画像を使いたいと考えて、テンプレートの中で一番写真画像のインパクトのある
このテンプレートにしたんやって。
こちらも写真画像とサイトタイトルを変えて、テンプレートと印象が変わったやろ?

テンプレートに必要な物

AFFINGERのテンプレートを仕様するために、必要なものは2種類。
①AFFINGERのテーマ
②3つのプラグイン
先にも述べたけど、AFFINGERのテーマは有料。プラグイン3つも内1点は有料。最初にお金はかかるんやけど、テーマもプラグインもコスパの高い優れ物なんや。
AFFINGERのテーマ
AFFINGERのテーマはAFFINGER6。そこに機能が追加されたAFFINGER6EXというEX版というものがあるねん。
Dogubacoは、EX版のAFFINGER6EX。EX版の機能、無限スクロールが付いてるからAFFINGER6EXにしたんや。
先に紹介した、テンプレートはAFFINGER6で使えるものもある。無限スクロールやEX版の機能を使う必要のない人はAFFINGER6をおすすめするわ。
3つのプラグイン
AFFINGERのテンプレートの中身は、3つのファイル。その3つのファイルを自分のサイトに反映させるためには、3つのプラグインが必要なんや。
3つのプラグイン
- データ引継ぎプラグイン
- Customizer Export/Import
- Widget Importer & Exporter
この内、❶データ引き継ぎプラグインのみ有料で2980円必要なんや。テンプレート無料ちゃうんかい!ってツッコミが来そうやけど、一度購入すれば無料のテンプレートが使いたい放題なんや。これ一つでDogubacoとToolと二つ全く違うサイトが簡単に作れたから作者はありがたがっとるで。
データ引き継ぎプラグインのダウンロード有効期限は7日!
(ダウンロード回数は7回)。
期限後の再配布は行っておりませんので御注意下さい。
こんな失態はないと思いますが‥
データ引き継ぎプラグインをダウンロード後にサイトに反映しました。
数ヶ月後、2つ目のテンプレートサイトを作ることに。
再びデータ引き継ぎプラグインを使おうとした時、パソコンのどこにも保存されていない!?
反映後、パソコンをリセットしていることを思い出したのです‥!
・・・再ダウンロードができない!!
悲しかったですが、再購入することにしました。
ダウンロードデータのバックアップはお忘れなく◎


えっと‥
皆さんは大丈夫やと思うけど、念押しの作者からの忠告でした。
個人サイトテンプレートの使い方
当サイトの場合

テンプレートのインストールについて。まずは事前準備から。
AFFNGER導入前の事前準備(Dogubacoの場合)
1.サイトの住所となるドメインをXserver(エックスサーバー)で取得(.com)
Xserverドメイン2.レンタルサーバーをエックスサーバー(スタンダード・12ヶ月)で契約
レンタルサーバー エックスサーバー3.エックスサーバー に付随のワードプレスをインストール
エックスサーバー 以外のレンタルサーバーの場合はワードプレスからダウンロード可。
WordPress(ワードプレス)
以上がDogubacoのサイト建設内容。エックスサーバー 以外でも大丈夫やさかい、ワードプレスのインストールまでを各自準備してな。
次は、AFFINGERテーマの購入〜テンプレートインストールまでの手順を簡単に解説☟
AFFINGERをダウンロードする
まずAFFINGERのテーマの購入方法について。
購入に当たってのご注意
はじめてAFFINGERを購入する時は、AFFINGER6かACTION PACK3の2点のみ。
ACTION PACK3を購入すれば、EX版もついてくる。セットに入ってるプラグインは特にDogubacoには必要ないと判断した。
やから、AFFINGER6をまず購入。
その後、購入者のみ買えるEX版を購入してアップデートした。
料金が違う
| 商品 | 単品 |
| AFFINGER6 | 14,800円 |
| ACTION PACK3(AFFINGER6EX対応) | 39,800円 |
※引用元:AFFINGER/時期により価格変更あり
☝︎だいぶ違うよなぁ?これには理由があって、テーマとしてはAFFINGER6のみやと→14,800円。
AFFINGER6+EX版の機能+タグ管理マネージャー*+ABテスト*=39,800円→これがセットになったのが、ACTION PACK3(AFFINGER6EX対応)なんや。
*タグ管理マネージャー、ABテストとはプラグインの名前。このプラグインも必要な人にとって、セットのACTION PACK3(AFFINGER6EX対応)の方が料金でもお得なんや。
単品・セット価格の違い
| 商品 | 単品 | ●●合計 | ●●●●合計 |
| ●AFFINGER6 | 14,800円 | 26,800円 | 53,400円 |
| ●アップデートEX版 | 12,000円 | ||
| ●タグ管理マネージャー4 | 21,800円 | ||
| ●ABテスト3 | 4,800円 | ||
| ACTION PACK3 (AFFINGER6EX付属) |
39,800円 | ||
※引用元:AFFINGER/時期により価格変更あり
単品とセット販売とでお得さが違う。内容はその人の使用目的による。詳しくは、それぞれの商品について読んで見てくれ。
・AFFINGER6について
AFFINGER6(WordPressテーマ)・AFFINGER6+EX版+プラグイン2点について
ACTION PACK3(AFFINGER6EX付属)料金としては、
AFFINGER6(14,800円)+アップデートEX版(12,000円)=計26,800円
無限スクロールが使いたかったからEX版が欲しかった。ACTION PACK3を購入するより、13,000円安いこの方法が適当やった。
もちろん、セット内容のプラグインを有効利用する人はセットの方がお得。
Dogubacoの場合ということで、一つの参考にしといてな。
次に実際のAFFINGERの購入〜インストールの手順について
※前提として、ドメイン取得+レンタルサーバー契約+ワードプレスをインストール済みの状態からの手順です
Dogubacoの場合
1.単品のAFFINGER6を購入。
購入後、登録したメールに届くリンクをクリックしてダウンロードする。
2.AFFINGER6をワードプレスにインストールする。
ダウンロードしたファイル(zip)を解凍し、ワードプレスにインストールします。
- zipを解凍する
- 親テーマをインストールする
- 子テーマをインストールし、有効化する
- Gutenbergプラグイン2をインストールし、有効化する
※やり方の詳細は、購入後メールに付随するリンク先の公式マニュアルを確認してください
※AFFINGERインストール後に行う初期設定が2点あります(1:初期値のボタン/2:パーマリンク設定)詳しくは公式マニュアルにて
⚠︎AFFINGER6のみを使用(EX版機能は不要)する場合は、次の手順は無効です
【step02】3つのプラグインをインストールへ進んでください
3.AFFINGER6アップデートEX版を購入。
単品EX版購入条件として、AFFINGER6を購入済みであること、STINGER STOREに会員登録(無料)済みであること。
※ACTION PACK3を購入する場合は上記条件必要なし
条件がクリアできれば、STINGER STORE(公式サイト)にアクセスし、ログインするとEX版が購入できる。
STINGER STORE(公式サイト)へは、AFFINGER6購入後に届くメールにリンク(問い合わせ・マイページ)からアクセス可能。
EX版購入後に届く、メールのリンクをクリックしてダウンロードする。
4.AFFINGER6EXをインストール(アップデート)する。
購入ユーザー専用リンクからAFFINGER6EX(アップグレード)版を購入、ダウンロードする。
- affinger.zipをワードプレスにアップロードする
- ワードプレスの左端、外観→新規追加→テーマのアップロード→ファイルを選択をクリック
- AFFINGER6EXをインストールする
- 今すぐインストールをクリックする
- アップロードしたもので現在のものを置き換えるをクリックする
※やり方の詳細は、購入後メールに付随するリンク先の公式マニュアルを確認してください
これで、サイト建設の内装工事(AFFINGERインストール)の基礎は完了!
念のため、テーマのバージョンがAFFINGER6EXであるか確認してみてくれ!
ワードプレス画面左端→AFFINGER管理を押すと‥
「WordPressテーマは「AFFINGER6EX」バージョンは 〇〇〇〇〇〇〇〇 です」
って書かれてたらOKや!
3つのプラグインをインストール
テンプレートをインストールするには、以下の3つのプラグインが必要や。
プラグインなしでもできるみたいやが、難しいのでここはプラグインに頼ろう。
❶データ引継ぎプラグイン(2,980円)
❷Customizer Export/Import(無料)
❸Widget Importer & Exporter(無料)
3つのプラグインインストール手順
❶データ引継ぎプラグインを購入する。
- 購入ユーザー専用ページでデータ引き継ぎプラグインを購入する
- データ引き継ぎプラグインをダウンロードする
- 購入後に届くメールから、購入ユーザー専用リンクをクリックする
- データ引継ぎプラグインをアップロードする。
- ワードプレスにログイン→(左側にある)プラグイン→新規追加→プラグインのアップロード→データ引継ぎプラグインをアップロードする。
- 有効化をクリックする。
以上でデータ引継ぎプラグインは完了!
❷Customizer Export/Importをインストールする
- ワードプレス画面左側にある、プラグイン→新規追加→検索窓に、Customizer Export/Importを検索する→今すぐインストール→有効化をクリック
❸Widget Importer & Exporterをインストールする
- 同様検索窓に、Widget Importer & Exporterを検索する→今すぐインストール→有効化をクリック
これで3つのプラグイン全てのインストールは完了や!
テンプレートをインストール
※前提として、ドメイン取得+レンタルサーバー契約+ワードプレス+AFFINGER+3つのプラグイン、をインストール済みの状態からの手順です
1.テンプレートをダウンロードする
デザイン済みデータ配布ページ(β)にアクセスする。
デザイン済みデータ配布ページ(β)へは、ワードプレス画面左側→AFFINGER管理→公式マニュアルからアクセス可能。
(リンク先ページ→サイドバー(画面右)→デザイン済みデータをクリックしてアクセス)
テンプレートから、自分の好みのテンプレートを選んでダウンロードする。
2.デザイン済みデータ(zip)を解凍する
ダブルクリックor右クリックで解凍されたファイルを使用するで。(zipデータは削除でOK)
3.affinger-export.datをインポートする
※前提:3つのプラグインをインストール済み
- ワードプレス画面左端→外観→ カスタマイズ→エクスポート/インポート(もしくはExport/Import)をクリックする
- ファイルを選択をクリックする
- デザイン済みデータファイル中のaffinger-child-export.datというファイルを選択(ファイル間違えに注意)
- 画像ファイルをダウンロードしてインポートしますか ?(もしくはDownload and import image files?)にチェックを入れる
- インポート(もしくはImport)をクリックする
これにてやっとこさテンプレートのインストールの完成!
お疲れさまです〜✨
まとめ
長々とお付き合いくださり、ご苦労さまでした!長かったけど、これを自力でやろうとしたら‥
たぶん、作者は一生自分のサイトを完成できへんかったやろうなぁ。
テンプレートを使ったら、似たようなサイトになるんじゃないか?って思うかもしれん。
でも特に創作サイトを作ろうと思っている人にはおすすめなんや。
理由としては、画像やロゴはご自身で作った作品を配置する。
Dogubacoはロゴもオリジナルやねん。やから、テンプレートを使っていても自然とオリジナリティが出るんや。
知識がついたら、カスタマイズを自分でしていけば更にグレードの高いサイトに仕上がること間違いなし!
作者は記事を投稿するだけでもワケワカメ状態やったけど、サイトのデザインはなんとか様になってたから徐々に素人なりにも知識がついたんやって。
最初の段階でプロが作ったサイトにしたい人は、ぜひテンプレートを試してみて。
ほな〜