
イラレでファビコンを作る方法が知りたいのぉ。
イラレを触ったことがないから、簡単なやり方がいいんじゃが‥?
ワシでも使いこなせるか不安じゃ。
試しに使ってみることができれば有難いんじゃが‥?
ファビコン作成Adobe Illustrator編。
イラレ(Adobe Illustrator)を使ったファビコン作りのお悩みにお答えします。
この記事を書いている作者は、Adobe Illustrator・Photoshop歴10年以上。
なのですが機械音痴でもあります。
では、続きを当ブログのガイド犬・よっしーに託します。
フォトショップを使わない、イラレだけでのFavicon(ファビコン)の作り方。
じぃじでも簡単な作り方やで。
詳しく解説していくのでぜひ読んでいって〜

項目をタップして飛ばし読み☟
ファビコン作成
Illustrator編

\イラストレーターの詳細はこちら/
ファビコンサイズやイラレについて
別記事でもご紹介いたしております。
-

-
別記事ファビコン/Faviconとは?サイズと作成ツール解説2023
そんなお悩みにお答えします。 この記事の内容 ファビコンについて ファビコンのサイズ ファビコン作成ツール ツール:無料・有料 ファビコンの設置方法 この記事を書いている作者は、Adobe Illus ...
続きを見る
ファビコンの作り方・イラレの手順へ
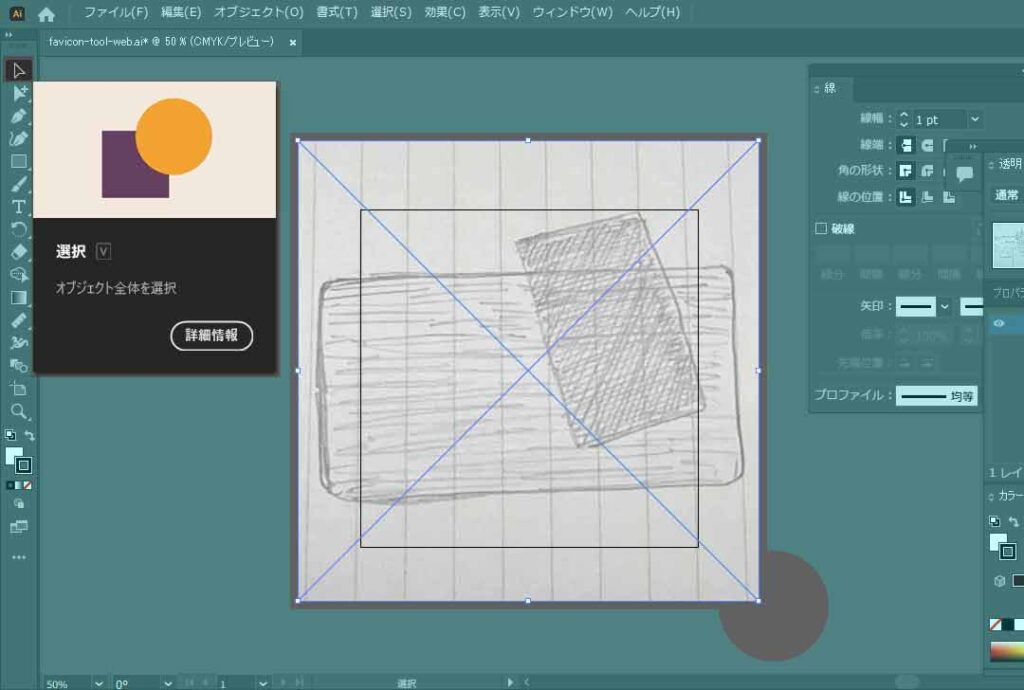
下書き(なしでもOK)


えぇっと、これは‥何や?
学校机を真上から見た状態で
中からどうぐばこが出てきている図‥


と、いうことらしい。
この下書きを元にイラレを使ってファビコンをこしらえていく!
下書きなしでイラレから作っても良いで〜
ファビコンのサイズ設定をする
Illustratorを起動し、新規ファイルをクリックする(Windows)。(Macは新規作成)
もしくは、ショートカットキーを押す。
・Mac:⌘(コマンド)+N
・Windows:Ctrl(コントロール)+N

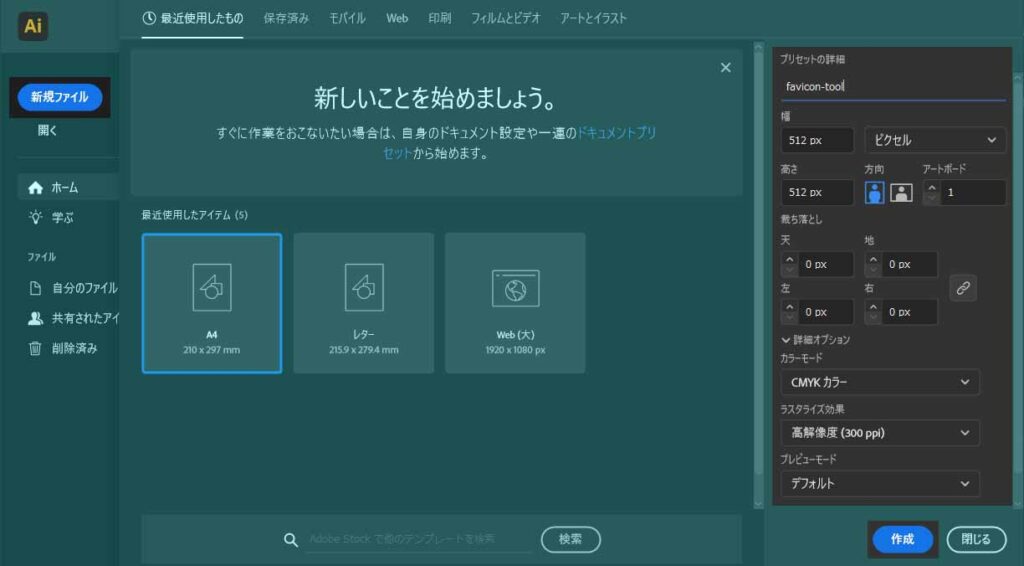
デザインを載せる白紙の紙、新規ドキュメントのサイズを入力する。
今回ワードプレス用として、ファビコンのサイズ512px×512pxにする。
画面真ん中部分のアイテムはなんでもいい。
右側プリセットの詳細に以下を入力する。
・名前(プリセットの詳細下):任意の名前
・(幅の欄)単位:ピクセル
・幅:512px
・高さ:512px
・詳細オプション
(↓初期設定のままでOK)
・カラーモード:CMYK
・ラスタライズ効果:300ppi
・プレビューモード:デフォルト
以上で、作成をクリック。
下書きを配置(なしの場合スルー)
下書きを配置して、その上からイラレのパスで描いていくで。
(下書き画像はパソコン内に取り込んでおいてな)

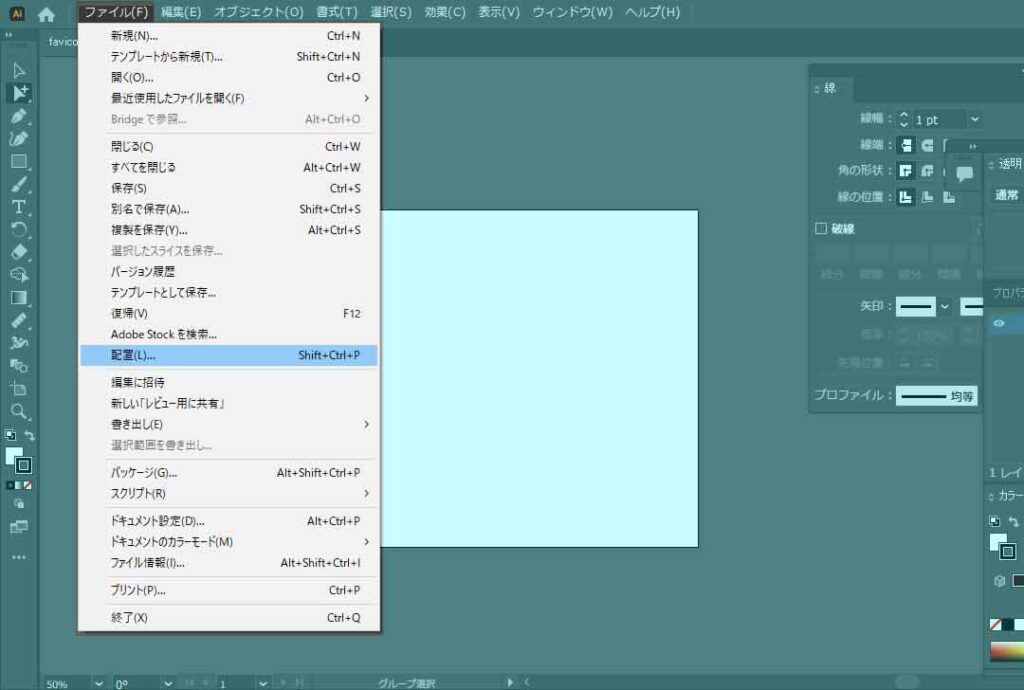
さっき作った、イラレのベース。画面一番上のメニューバーにあるファイル→配置をクリック。
パソコン上にある、下書き画像を選択して配置する。
画像が配置され、ベースよりも大きかったり小さかったりしたら、選択ツールをクリック。
そしてshiftキーを押しながら、カーソルを画像上でドラックして動かしてみる。

カーソルを外へ向かって動かすと、拡大。
カーソルを内へ向かって動かすと、縮小。
shiftキーを押すことによって、均等に拡大・縮小できるんや。
shiftキーなしやと、横長になったり縦長の画像になって、実際の比率と変わってくるんや。
ベース内の画像の大きさは、ベースの境界より少し内側くらいがおすすめ。
デザインにもよるけど、ファビコンは小さいから範囲内ギリくらいが見やすいと思うで。
ベース内に画像をおさめたら、次はイラレで描いていく!
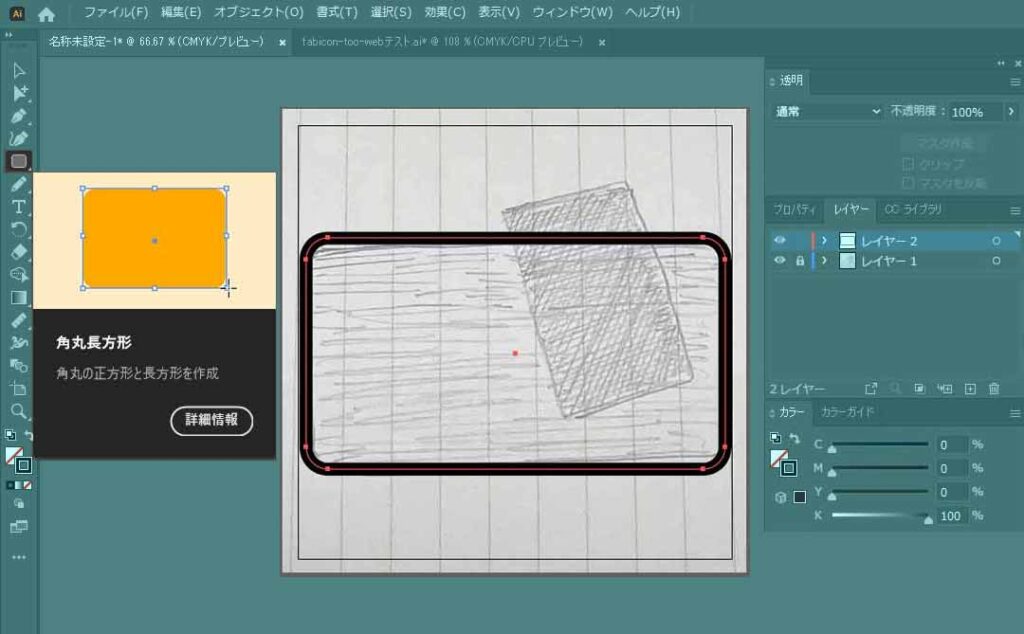
図形の組み合わせで描く1
1新規レイヤーを作成をクリック。
下書きレイヤーは動かさないように、ロックする(2)。

ロックした上のレイヤーを選択(クリック)して、角丸長方形ツールで横長方形を描いてこう!
左端のツールバーの5長方形ツールを長押しして、角丸長方形ツールをクリック。
なければ、3…(ツールバーを編集する)をクリックする。
一覧に出てくる、4角丸長方形ツールを5に向けてドラッグする。
5長方形ツールを長押しして、角丸長方形ツールをクリック。
んで、画面のどこかをクリック。
すると、角丸長方形パネルが表示される↓

・幅:なんでもいい
・高さ:なんでもいい
・角丸の半径:25px
と設定して、OKをクリック。
白紙に設定サイズの角丸長方形が出てくるけど、それは削除(Deleteキー)。
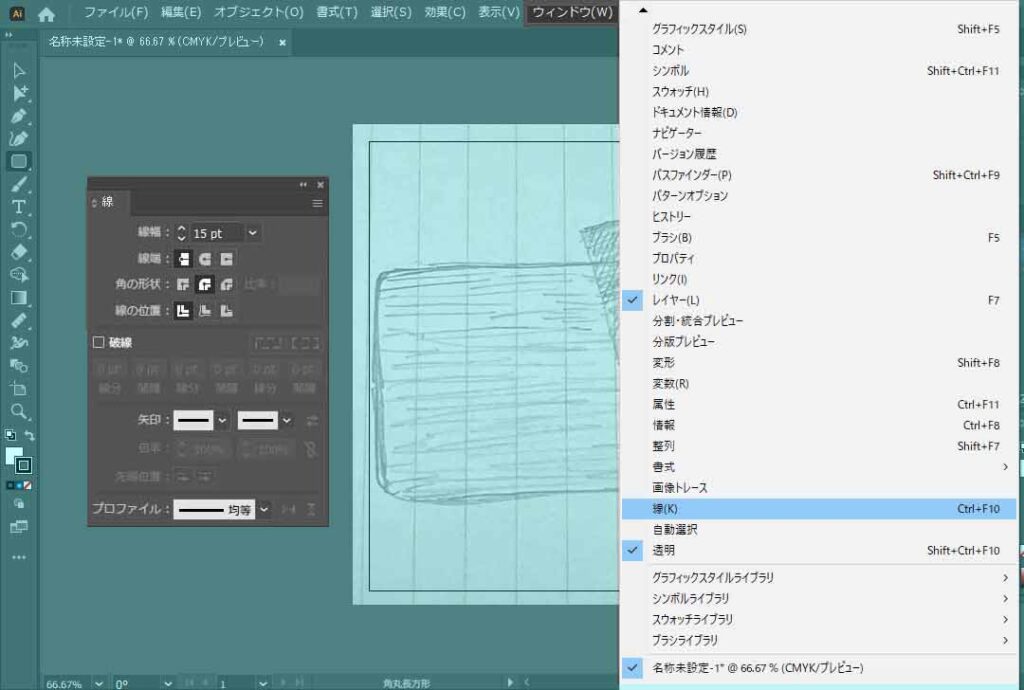
次は線の太さを調整する。

↑この画像の右にある、線パネルを以下のサイズにする。
・線幅:15pt
・線端:左端
・角の形状:真ん中
・線の位置:左端
(破線はチェックなし)
※表示がない場合は、一番上:コントロールパネルのウィンドウ→線をクリック
次は下書きの横長方形は線フチは黒・塗りはなしの設定をしよう。
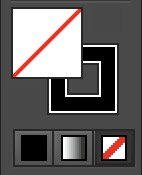
画面右端:ツールバーの下の方にある
塗りと線パネル。
大きい四角、左が塗り。右が線を表しとる。

塗りと線の色が白黒でなければ、小さい白黒四角(初期設定の塗りと線)をクリック。
これで塗りと線が
・塗り:白
・線:黒
の設定になる。
次は、塗りをなしにする。
下の段・小さい四角:右端の赤斜線四角をクリック。
すると、塗りが赤斜線になる。

塗り:なし
線:黒
に設定完了。
画面左端の、ツールバーの角丸長方形を再度クリック。
角丸:25pt、太さ:15pt、塗り:なし、線:黒の角丸長方形を描いていく。
カーソルを下書きにの長方形の過度っちょからドラッグして、描くと‥

こんな感じで描ける↑
大きさを変更したければ、拡大・縮小ツールを使って調整。
もしくは削除(Deleteキー)して描き直してみて。
次は右上の長方形を描くで☟
図形の組み合わせで描く2
さっきの角丸長方形の下に、2つ目の図形を描くぞ。
1下書きレイヤー(青)をクリック→2新規レイヤーを作成をクリック。
すると、真ん中に新規レイヤー(緑)が作られる。

真ん中レイヤー(緑)を選択(クリック)して、図形を描いていこう(5)。
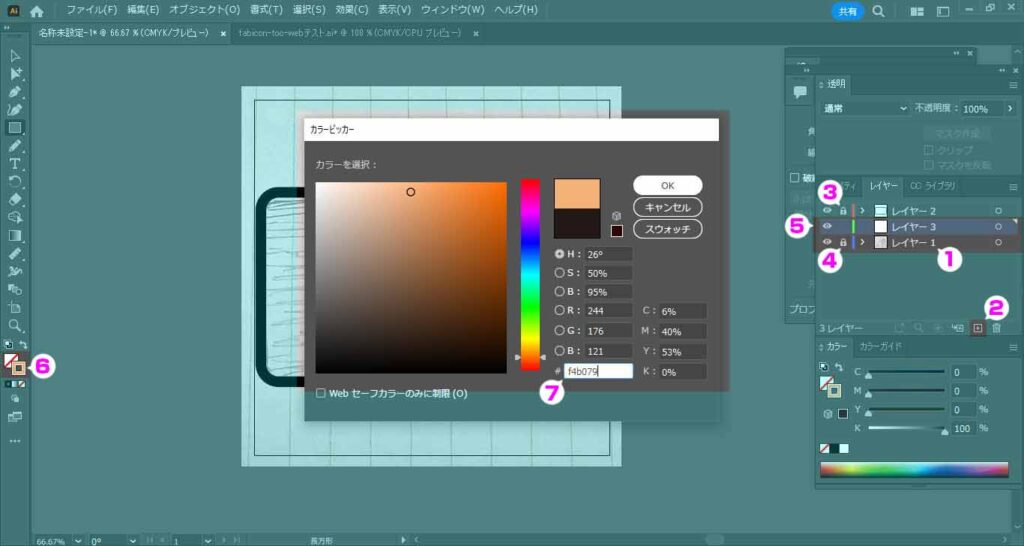
6の塗りと線パネル、線をダブルクリックする。
表示される、カラーピッカーで色を変更する。
7(カラーコード)#:f4b079と入力。
OKをクリック。
(色変更は7左隣の虹色の帯からクリックして直感で選んでもよし◎)

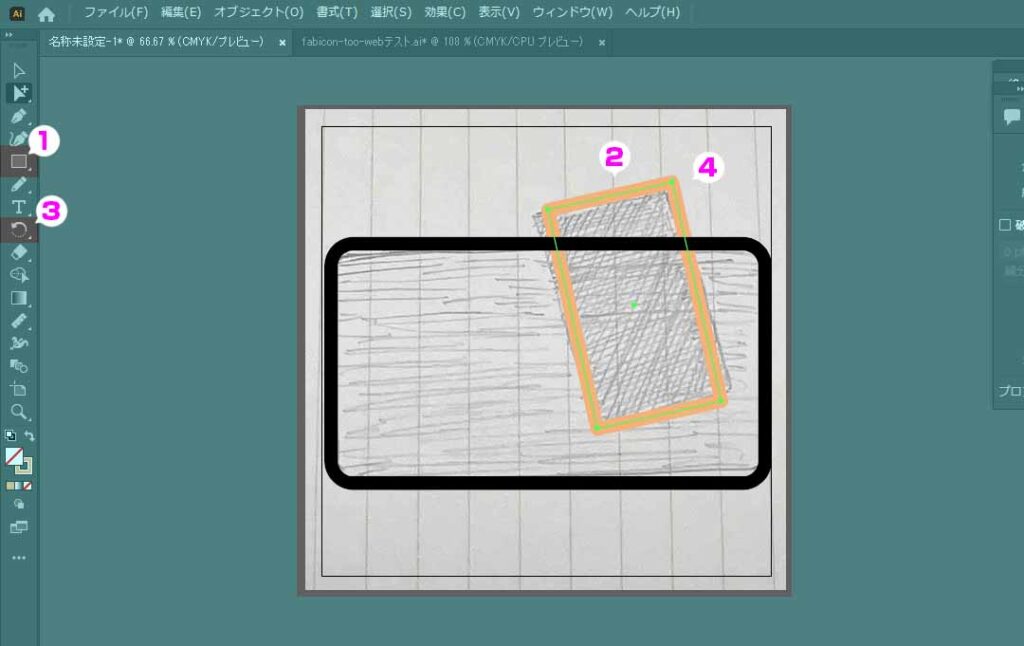
1角丸長方形ツールがあったツールバーの一覧、長方形ツールをクリック!
線パネルは角丸長方形で設定したままでOK。
2下書きの斜めになった長方形の大きさの、縦長方形を作る。
次は縦長方形を斜めにする。
3の回転ツールをクリック。
4縦長方形の角を斜めにドラッグする。
縦長方形が斜めにできたらOK。

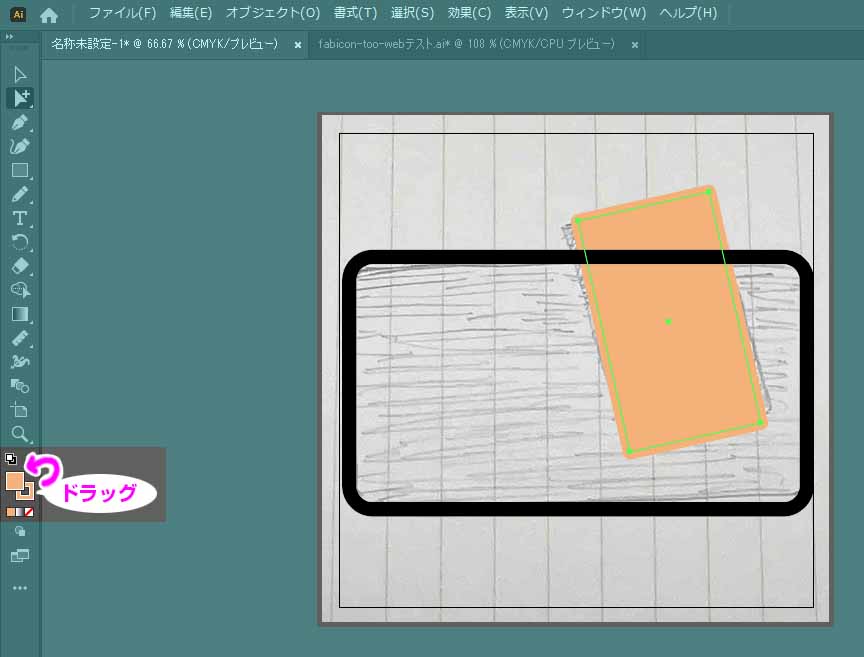
塗りなしの長方形を塗りありにする。
左端ツールバーの、塗りと線パネルの線を塗りに向かってドラッグする。
すると塗りありの長方形のできあがり!
下書きレイヤーを削除する。
1下書きレイヤー(レイヤー1/緑)をクリック。
2ゴミ箱マークをクリックする。

下書きレイヤーは消えて、イラレのみのデータに。
さぁ、お次はイラレデータをファビコンデータに変換しよう。
ファビコン用データに変換
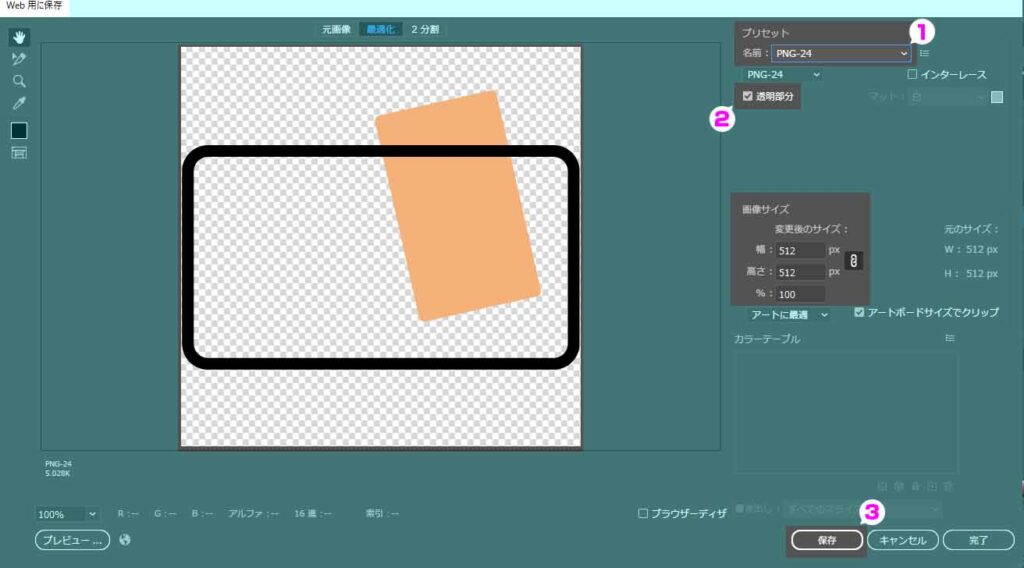
画面一番上のメニューバーから、ファイル→書き出し→Web用に保存をクリックする。

↑この画面が出てきたら、右側の
プリセット
1名前:PNG-24
2✔︎透明部分
に、それぞれチェックを入れる。
(透明部分はチェックを外すと白になる)
他はそのままで。
3保存をクリックする。
これでファビコンが完成!
ファビコンを自サイトへ
イラレで作ったファビコンを自サイトへ取り込もう。
当サイトはワードプレス(AFFINGER6)を使用中。
ファビコンをワードプレスへ取り込む方法については、別記事を見ておくれやす☟
設置方法についてはこちら
-

-
Favicon設置ファビコン/Faviconとは?サイズと作成ツール解説2023
そんなお悩みにお答えします。 この記事の内容 ファビコンについて ファビコンのサイズ ファビコン作成ツール ツール:無料・有料 ファビコンの設置方法 この記事を書いている作者は、Adobe Illus ...
続きを見る
ファビコン作り、おつかれさまでした!
イラレの価格

まだイラレをお持ちでないそこのあなた‥
どや?興味がちょこっと出たんと違う?
イラレは月額・年額払いのサブスクなんや。
Illustrator単体プラン
| 月々プラン(月々払い) | 3,828円/月(税込) |
| 年間プラン(月々払い) | 2,728円/月(税込) |
| 年間プラン(月々払い) | 28,776円/年(税込) |
また購入者によって価格が異なってくる。
詳しくは、Adobe Illustoratorの公式ホームページを見てみて。
イラレは、デザイン業界で多くのデザイナーが使用するソフト。
イラレが適しているのは、グラフィックデザイン・チラシなど文字の扱い。
文字のデザインは、漫画のセリフを入れるクリスタや他のソフトでもできる。
でもペイントソフトは、文字の行間や字間の調整に限りがあるんや。
もう少し字間を詰めたい、一文字だけ動かしたい‥っていう細かい操作はできるけど、手間が要る。
イラレやと、やり易い&スピーディー!そしてベジェ曲線を活かして、作字も出来る!
作字は「K」の文字

作字はオリジナルの文字が作れて、パッケージやロゴ向き。
またパソコン変換ができない旧字体も作れる。
デザインを極めたい人は、イラレが断然おすすめ!
公式HPにロゴの作り方や操作方法も載っているから
イラレを勉強したい人は、のぞいてみて〜
【Adobe Illustrator公式サイト】
そもそもワシにできるのか‥?
イラレの操作自体、どんな感じなんじゃ?


迷っている人に朗報や!
Adobeでは「Illustrator・7日間無料体験」実施中!
自分に必要か否か、イラレを気軽に触って参考にしてみて〜
\無料体験中いつでも解約可能!/